Barrierefreiheit verunsichert dich? So setzt du in 5 cleveren Schritten Farben richtig ein, um alle Nutzer zu erreichen

Stell dir vor, du öffnest eine Website und siehst… nichts.
Die Farben verschwimmen, du findest keinen klaren Text und alles geht einfach unter.
Nervig, oder?
Und was machst du dann?
Wahrscheinlich klickst du sofort weg.
Aber weißt du, was viele dabei nicht bedenken?
Für Menschen mit Sehbehinderungen oder Farbsehschwächen wird so eine Website nicht nur nervig, sondern praktisch unbenutzbar.
Und genau darum geht’s hier.
Barrierefreiheit auf der Website ist super wichtig, wenn du wirklich sicherstellen willst, dass alle deine Besucher die Inhalte verstehen und nutzen können.
Farben sind dabei viel mehr als nur Dekoration. Sie helfen, den Blick zu lenken und Inhalte zu strukturieren.
Aber wenn sie falsch eingesetzt werden, können sie echte Barrieren schaffen.
In diesem Blogartikel zeige ich dir:
- wie du Farben so einsetzen kannst, dass deine Website für alle zugänglich ist
- worauf du achten musst, und gebe dir einfache Beispiele, die du direkt umsetzen kannst
Inhaltsverzeichnis
WCAG-Konformitätsstufen: Das musst du wissen
Bevor wir loslegen, sollten wir noch kurz klären, was es mit den WCAG-Konformitätsstufen A, AA und AAA auf sich hat, damit wir auf dem gleichen Stand sind.
Die WCAG-Konformitätsstufen (Web Content Accessibility Guidelines) sind eine Art Bewertungsskala, die beschreibt, wie barrierefrei und zugänglich eine Website für alle Nutzer ist.
Besonders für Menschen mit Beeinträchtigungen.
Es gibt drei Stufen: A, AA und AAA.
Stufe A: Das Minimum, damit eine Website überhaupt zugänglich ist. Wichtige Funktionen wie Screenreader-Kompatibilität müssen gegeben sein, damit Menschen mit Sehbehinderungen die Seite nutzen können.
Stufe AA: Der „Goldstandard“. Hier werden Farben, Kontraste und Textgrößen angepasst, damit auch Menschen mit leichten Beeinträchtigungen die Inhalte gut wahrnehmen können. Diese Stufe erfüllt viele rechtliche Anforderungen.
Stufe AAA: Die höchste Stufe für perfekte Barrierefreiheit. Diese Website ist für alle Nutzergruppen zugänglich, auch bei komplexen Inhalten.
Das W3C (die Organisation, die die WCAG-Richtlinien erstellt hat) empfiehlt, Stufe AA als Ziel anzustreben.
Wenn du also eine barrierefreie Website erstellen möchtest, ist AA die Stufe, die du ins Auge fassen solltest.
Barrierefreiheit ist nicht nur eine Verpflichtung, sondern ein Ausdruck von Respekt und Empathie
Barrierefreiheit auf der Website: Kontraste – warum sie so wichtig sind und was das bedeutet
Ein häufiger Fehler ist zu wenig Kontrast zwischen Text und Hintergrund.
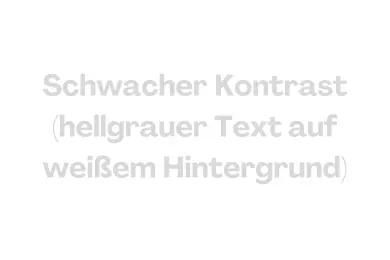
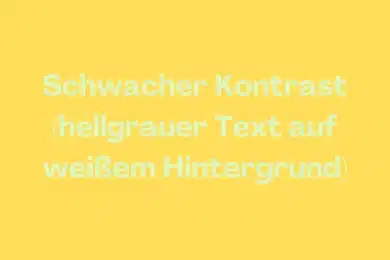
Stell dir vor, du liest hellgraue Schrift auf einem weißen Hintergrund. Für viele Menschen ist das fast unlesbar – besonders für Menschen mit Sehschwächen, ältere Personen oder bei schlechten Lichtverhältnissen.
Gute Kontraste sind super wichtig für Lesbarkeit. Das Kontrastverhältnis zwischen Text und Hintergrund sollte mindestens 4,5:1 betragen. Große Überschriften können mit einem Verhältnis von 3:1 etwas weniger Kontrast haben, bleiben aber gut lesbar.
Beispiel:
Falsch: Hellgrauer Text (#CCCCCC) auf weißem Hintergrund (#FFFFFF).
- Für Menschen mit Sehbehinderungen oder bei wenig Licht ist dieser Text nahezu unlesbar und schwer zu erkennen.
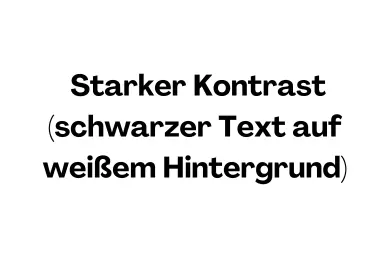
Richtig: Dunkler Text (#333333 oder Schwarz) auf weißem Hintergrund. Oder heller Text (#FFFFFF) auf dunklem Hintergrund (#00274D).
- Dieser Kontrast sorgt dafür, dass der Text klar und gut lesbar ist, unabhängig von den Lichtverhältnissen oder der Sehstärke.
Achte bei der Barrierefreiheit auf der Website darauf, solche Kontraste immer richtig zu wählen.


Barrierefreiheit auf der Website: Farben nicht als einziges Unterscheidungsmerkmal verwenden
Farben sind super, um Dinge hervorzuheben, aber sie sollten niemals das einzige Mittel sein, um etwas zu unterscheiden.
Warum?
Weil viele Menschen bestimmte Farben nicht richtig sehen können oder sie nur schwer wahrnehmen.
Zum Beispiel Menschen mit einer Rot-Grün-Sehschwäche.
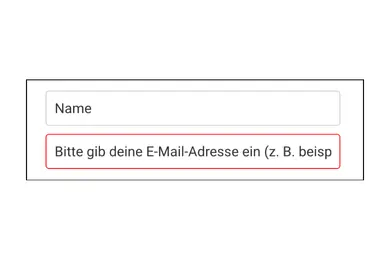
Stell dir mal ein Formular vor, bei dem Fehler nur rot markiert werden.
Für jemanden mit einer Farbsehschwäche ist diese Markierung vielleicht gar nicht sichtbar.
Und was passiert?
Die Person merkt nicht, dass sie einen Fehler gemacht hat, was richtig frustrierend ist.
Beispiel:
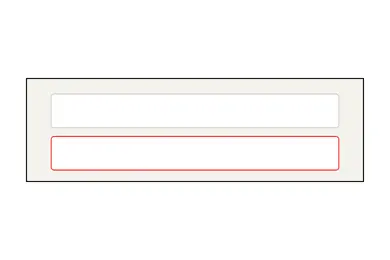
Falsch: Ein Formular, bei dem fehlerhafte Felder nur durch eine rote Umrandung gekennzeichnet sind.
Richtig: Ergänze rote Markierungen durch zusätzliche Hinweise wie Symbole (z. B. ein rotes Ausrufezeichen) oder erklärenden Text („Bitte ausfüllen“).
Also, denk immer dran, bei der Barrierefreiheit auf der Website sollte Farbe nicht das einzige Mittel sein, um etwas zu zeigen. So bist du auf der sicheren Seite, dass alle gut zurechtkommen.


Knallige Kombinationen: Gut gemeint, aber anstrengend
Farben können so richtig strahlen und die Aufmerksamkeit auf sich ziehen, aber sie können auch ziemlich anstrengend für die Augen sein.
Stell dir mal eine grelle Kombination wie Neongrün auf Knallgelb vor.
Sie fällt zwar auf, aber ist super schwer zu lesen und kann richtig unangenehm werden.
Besonders bei längeren Texten oder wichtigen Elementen solltest du solche Farben unbedingt vermeiden.
Wenn du auf harmonische, augenschonende Farben setzt, wird deine Website viel angenehmer zu nutzen.
Und das gilt nicht nur für Menschen mit Einschränkungen, sondern für alle!
Beispiel:
Falsch: Hellgrüne Schrift (#00FF00) auf einem knallgelben Hintergrund (#FFFF00).
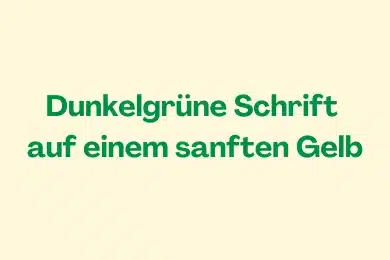
Richtig: Dunkelgrüne Schrift (#006400) auf einem sanften Gelb (#FFFBCC).


Der Graustufen-Test – überraschend einfach
Wie erkennst du, ob deine Farben gut gewählt sind?
Der Graustufen-Test ist ein einfacher Trick: Betrachte deine Website in Schwarz-Weiß. Wenn wichtige Inhalte wie Buttons oder Links in Graustufen nicht mehr erkennbar sind, solltest du deine Farbgestaltung überdenken.
Beispiel:
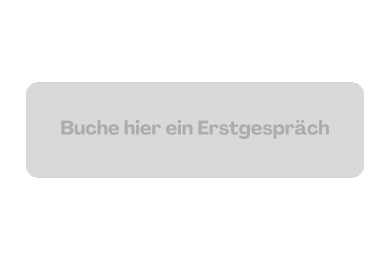
Falsch: Ein sehr heller Farbton, der sich wenig vom Hintergrund abhebt. In Graustufen wird er unsichtbar.
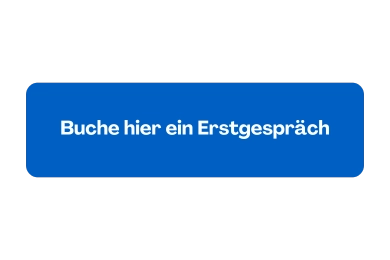
Richtig: Ein Button, der sich auch durch eine klare Umrandung, Schatten oder zusätzliche Schrift abhebt.


Farben mit Bedeutung sparsam einsetzen
Farben wie Rot oder Grün haben oft bestimmte Bedeutungen: Rot signalisiert Gefahr oder Fehler, Grün steht für Erfolg oder Zustimmung. Wenn du solche Farben übermäßig einsetzt, verlieren sie ihre Wirkung.
Stell dir eine Website vor, auf der alles rot ist: Überschriften, Buttons und Fehlermeldungen. Niemand weiß mehr, was wirklich wichtig ist.
Beispiel:
Falsch: Eine Website, bei der fast alles rot ist.
Richtig: Rot nur für Fehlermeldungen, Grün für positive Aktionen, neutrale Farben wie Schwarz oder Dunkelgrau für Überschriften.


Fazit
Farben sind echt ein tolles Werkzeug, aber du musst sie richtig einsetzen.
Achte darauf, dass die Kontraste gut sind, kombiniere Farben mit zusätzlichen Hinweisen und teste, ob deine Inhalte auch ohne Farbe noch klar sind.
So stellst du sicher, dass deine Website für alle zugänglich ist. Ganz egal, welche Einschränkungen jemand hat.


Thank you!
You have successfully joined our subscriber list.




