Optimiere deine Fotos für die Website: So erreichst du die perfekte Bildgröße und -qualität in 5 Schritten

Du hast tolle Bilder am Start, die du auf deiner Website zeigen möchtest?
Super! Bilder machen nämlich deine Website einfach nahbarer, greifbarer, menschlicher.
Aber bevor du sie einfach so hochlädst, solltest du etwas tun, was viele Anfänger nicht wissen.
Du solltest deine Bilder zuerst für deine Website optimieren.
Warum?
Weil nicht optimierte Bilder deine Website killen können. Und das ist ein Problem, das viele nicht direkt auf dem Schirm haben.
Plötzlich wird die Seite träge, Besucher springen ab, und du suchst verzweifelt nach der Ursache: Du löschst Plugins, wechselst Themes, verzichtest auf Pagebuilder-Systeme …
Dabei liegt das Problem oft woanders: an zu großen, unoptimierten Bildern.
Und genau deshalb erkläre ich dir in diesem Artikel, wie du:
- deine Fotos für die Website optimieren kannst, damit sie auf jedem Endgerät gut aussehen.
- deine Besucher nicht mit langen Ladezeiten warten lässt,
- und welche kostenlosen Tools dir bei der Fotooptimierung zur Verfügung stehen, um die perfekte Dateigröße zu erreichen und in das gewünschte Format umzuwandeln
Inhaltsverzeichnis
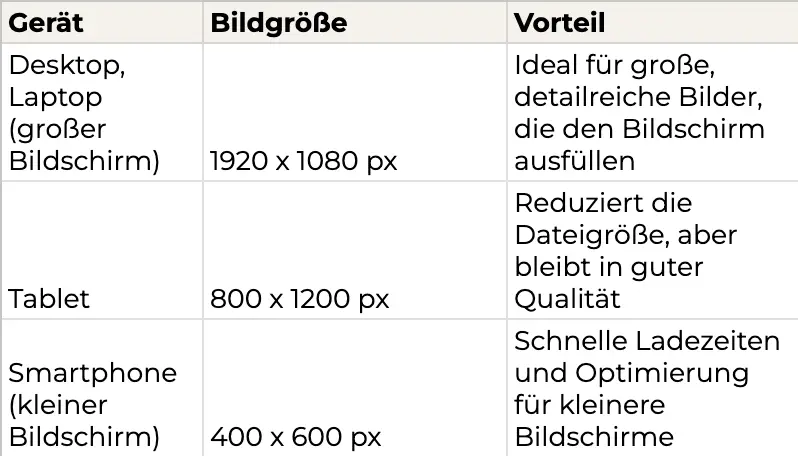
Bildabmessungen: Wie gross sollen die Bilder überhaupt auf der Website sein?
Die Abmessungen eines Bildes bestimmen, wie es auf verschiedenen Geräten angezeigt wird.
Um dir das besser zu verdeutlichen:
1. Vollbild-Banner (1920 x ca. 1080 Pixel)
Für: Desktops, Laptops und große Tablets
Beispiel:
- Vollbild-Banner: Ein großes Bild, das die ganze Breite ausfüllt.
Warum: Diese Größe ist perfekt für große Bildschirme. Auf Desktops und Laptops sieht das Bild gestochen scharf aus. Auf Smartphones wäre das Bild jedoch nicht optimiert und braucht eine andere Bildgröße.
2. Inhaltsbilder (1200 x 800 Pixel)
Für: Desktops, Laptops und Tablets
Beispiel:
- Blogposts und Artikel: Bilder, die deinen Text in Blogbeiträgen ergänzen.
- Produktbilder: Bilder, die Produkte auf einer Produktseite zeigen.
Warum: Diese Größe bietet eine gute Balance zwischen Bildqualität und Ladegeschwindigkeit. Sie sorgt dafür, dass deine Bilder auf den meisten Geräten gut aussehen.
3. Thumbnails und kleine Bilder (300 x 300 bis 600 x 400 Pixel)
Für: Alle Geräte, besonders für Smartphones und Tablets
Beispiel:
- Vorschaubilder für Artikel oder Produkte: Kleine Bilder, die den Inhalt oder die Produkte anzeigen.
- Produktübersicht: Kleine Bilder, die Produkte auf der Website darstellen.
Warum: Diese kleinen Bilder sind ideal für mobile Geräte, auf denen Geschwindigkeit und Bildschirmgröße wichtig sind. Sie sorgen dafür, dass deine Seite schnell lädt und trotzdem gut aussieht.
Warum du nicht für jedes Endgerät die genau gleichen Bildgrössen verwenden solltest
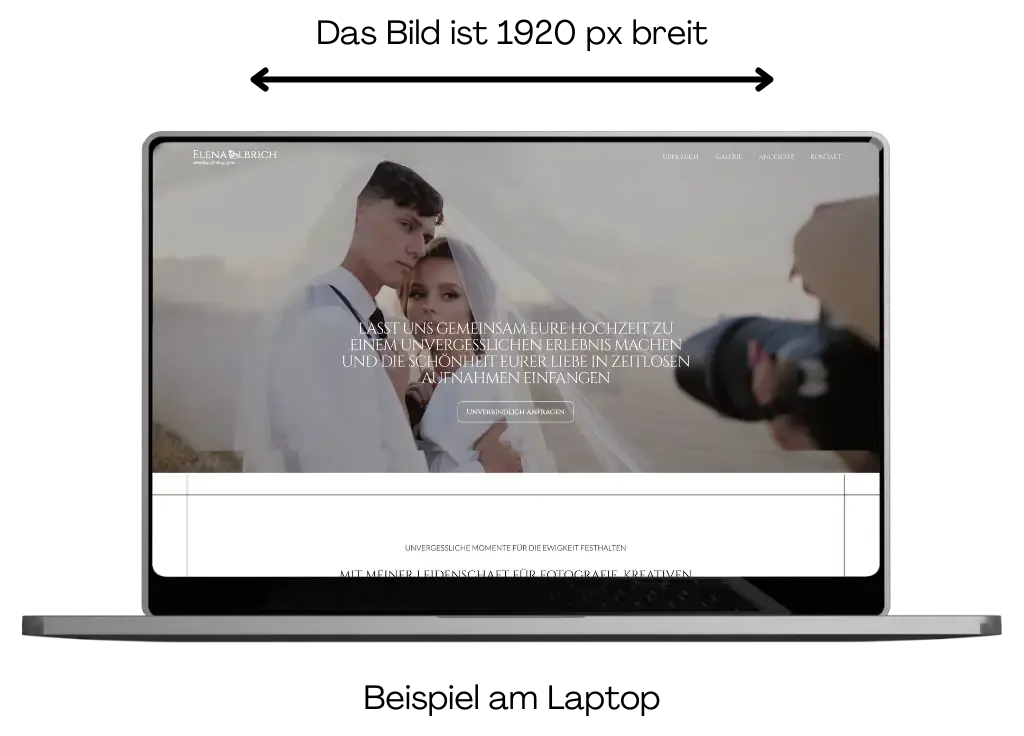
Stell dir vor, du hast ein Bild mit einer Breite von 1920px, das auf deinem Desktop toll aussieht.
Auf einem großen Bildschirm ist es perfekt, weil es genug Details und Klarheit bietet.
Sprich: Du hast genügend Platz.
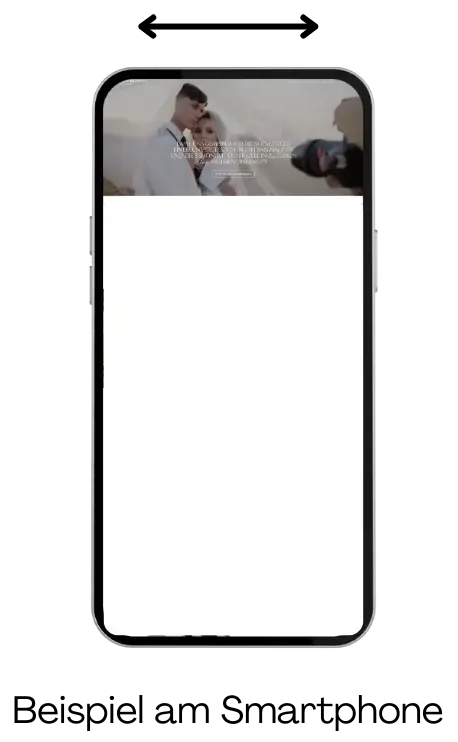
Aber auf einem Smartphone, mit seiner viel kleineren Bildschirmgröße, ist dieses Bild einfach viel zu groß. Die Bildgröße wird hier automatisch angepasst, sodass es kleiner erscheint.
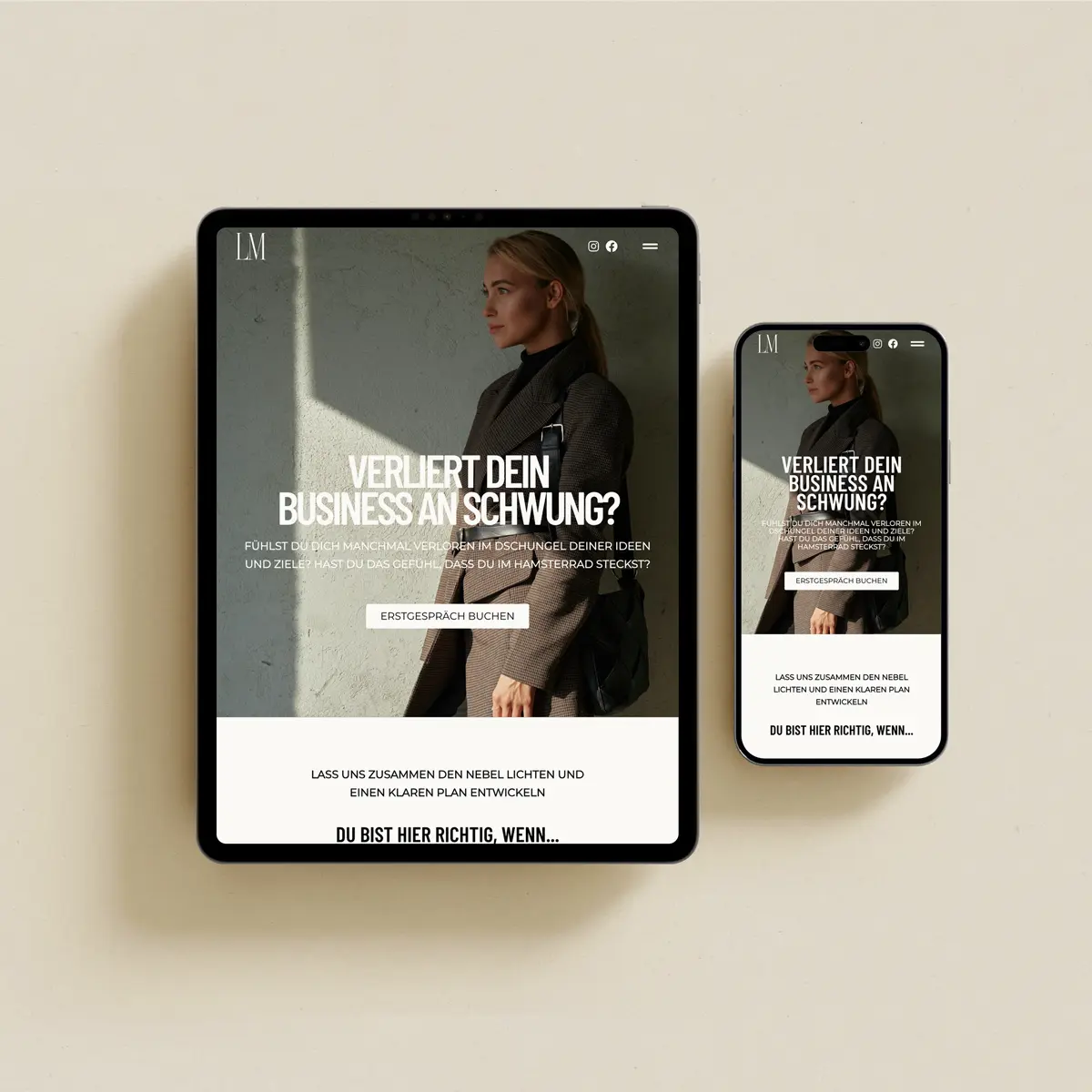
Hier siehst du, was ich damit meine:


Irgendwie passt das alles nicht. Das Design sieht nicht wirklich gut aus, und man verstehtnicht, worum es auf der Seite geht.
Die Texte sind schwer zu lesen, und die Bilder machen es nicht besser. Man wird fast schon gezwungen, reinzuzoomen, um überhaupt etwas zu erkennen.
Für Smartphones sind eine Breite von 800px ganz gut, aber die Höhe sollte ebenfalls an das Seitenverhältnis des Bildes und den Inhalt der Seite angepasst werden. Meistens liegt die ideale Höhe bei etwa 400px für mobile Geräte.
Bilder für mobile Endgeräte
Hier kommt eben das Konzept der responsiven Bilder ins Spiel. Du lädst deine Bilder in verschiedenen Größen hoch. Zum Beispiel 1920px für Desktops, 1200px für Tablets und 400px für Smartphones.
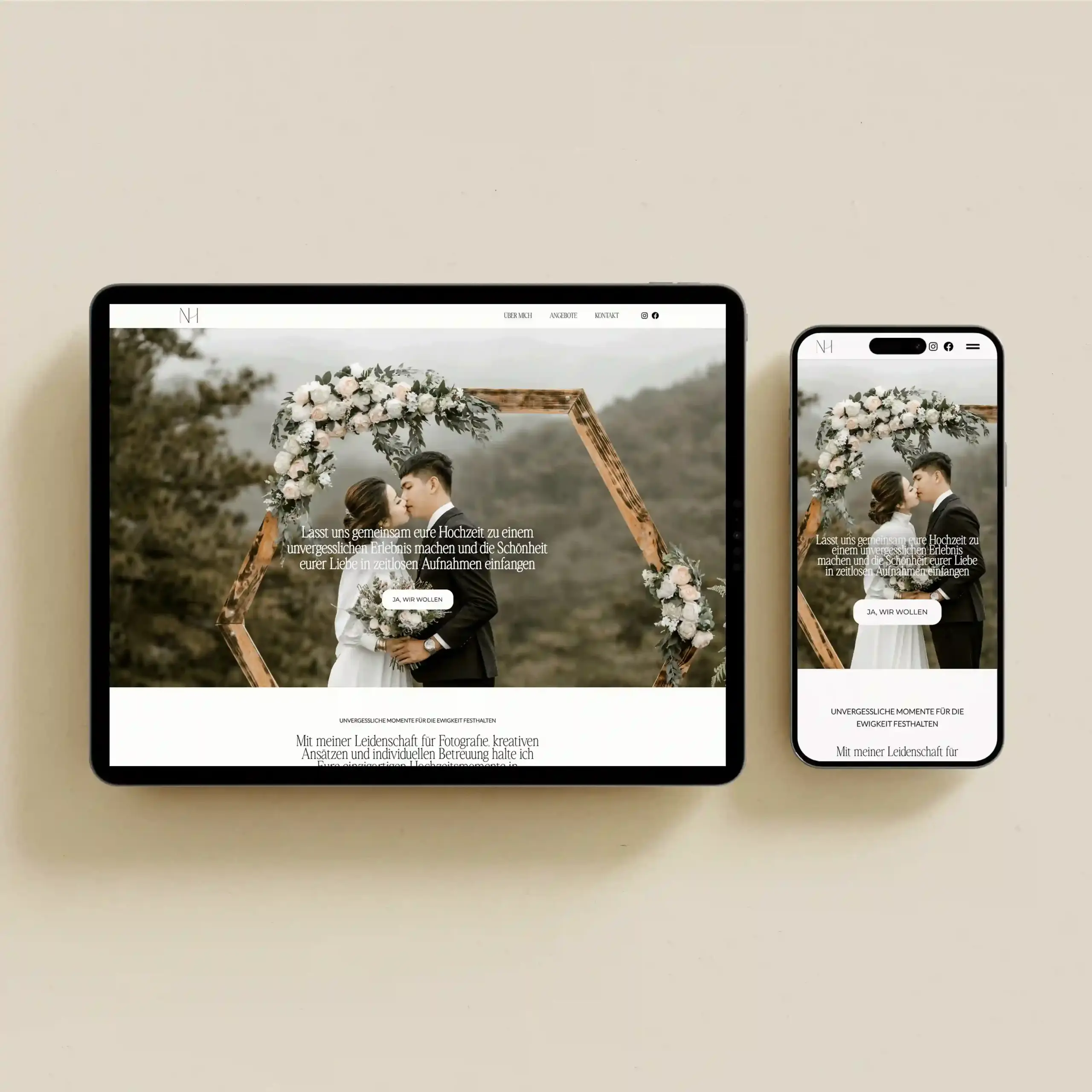
So könnte die Bildgrösse (Beispiel im Header) auf verschiedenen Geräten und Bildschirmgrößen aussehen. Die Höhe kann variieren:

Das solltest du wissen: Jeder Monitor ist anders
Bitte beachte, dass jeder Monitor eine unterschiedliche Größe hat. Je nachdem, wie groß der Monitor ist, wird das Bild unterschiedlich skaliert.
Wenn du deine Bilder mit den richtigen Größen optimierst (das Beispiel zum Vollbild-Banner sind 1920px für Desktops und 800px für mobile Geräte), kannst du fast nichts falsch machen.
So stellst du sicher, dass deine Bilder auf allen Geräten gut aussehen.
PS: Es kann vorkommen, dass Bilder auf manchen Geräten nicht zu 100 % perfekt dargestellt werden – besonders bei mobilen Endgeräten mit unterschiedlichen Bildschirmgrößen.
Das ist ganz normal und kein Grund zur Panik. Wichtig ist, dass du für die gängigsten Bildschirmgrößen optimierst, damit deine Website auf den meisten Geräten gut aussieht.
Mach dich also nicht verrückt, wenn nicht alles bsolut perfekt ist.
So könnte deine Website aussehen, wenn du die Bilder für die Website richtig optimierst:


Auflösung und Pixelanzahl eines Bildes
Jedes Bild auf deinem Bildschirm setzt sich aus kleinen Punkten zusammen. Diese Punkte nennt man Pixel. Und je mehr Pixel ein Bild hat, desto detaillierter und schärfer sieht es aus.
Mehr Pixel bedeutet aber auch größere Dateien. Wenn du ein Bild mit vielen Pixeln auf einer Website verwendest, dauert es länger, bis es geladen ist, was auf die Ladezeiten negative Auswirkungen haben kann.
Deshalb ist es super wichtig, dass du das richtige Format auswählst und die Dateigröße so anpasst, dass das Bild immer noch toll aussieht, aber die Ladezeit nicht länger als nötig ist.
Es geht also darum, die perfekte Balance zwischen guter Qualität und schnellen Ladezeiten zu finden.
Kleiner Tipp: Lass dich beim Fotografieren ruhig etwas weiter weg ablichten. So hast du später viel mehr Spielraum, das Bild zu optimieren und den Ausschnitt nach Bedarf anzupassen, ohne die Qualität zu verlieren. Vorauszudenken ist das A und O.
Was ist das richtige Format? JPEG, PNG, WebP? Oder GIF? SVG? Puh...
Also, um das zu schaffen, musst du zuerst das Format wählen, damit du das Beste aus deinen Bildern herausholen kannst.
Es gibt da eins, das viele gar nicht so wirklich kennen: WebP.
WebP ist so ein bisschen der Geheimtipp unter den Bildformaten, den die meisten noch nicht auf dem Schirm haben. Dabei ist es gerade für Websites ein echter Allrounder.
Was macht WebP so besonders?
Kurz gesagt: Es ist klein, schnell und sieht trotzdem super aus.
Entwickelt von Google, hat WebP genau ein Ziel: Deine Bilder so platzsparend wie möglich zu machen, ohne dass sie pixelig oder unscharf aussehen.
Und noch besser: WebP kann sogar Transparenz anbieten, nur mit einer viel kleineren Dateigröße.
Mega cool, oder?
Hier habe ich für dich eine Übersicht der verschiedenen Bildformate und ihre Verwendung aufgelistet:
JPEG:
Ideal für Fotos und detailreiche Bilder.
Vorteile: Gute Kompression, geringe Dateigröße.
Nachteil: Keine Transparenz möglich.PNG:
Perfekt für Grafiken, Logos oder Bilder mit Transparenz.
Vorteile: Hohe Qualität, unterstützt Transparenz.
Nachteil: Größere Dateigröße im Vergleich zu JPEG.WebP:
Allrounder für Fotos und Grafiken.
Vorteile: Klein, unterstützt Transparenz, gute Qualität.
Nachteil: Nicht alle älteren Browser unterstützen es.GIF:
Für einfache Animationen und Grafiken.
Vorteile: Animationen möglich, unterstützt Transparenz.
Nachteil: Eingeschränkte Farben, große Dateigröße.SVG:
Skalierbare Grafiken wie Logos oder Icons.
Vorteile: Verlustfreie Skalierung, geringe Dateigröße.
Nachteil: Nicht geeignet für Fotos.AVIF:
Für moderne Websites und Fotos.
Vorteile: Hohe Qualität bei starker Kompression, HDR-Unterstützung.
Nachteil: Begrenzte Browser-Unterstützung.
Hüpfe in meinen Newsletter. 1x pro Woche bekommst du eine Nachricht von mir – oder auch mal nicht. Ich schicke dir digitale Briefe, die du in wenigen Minuten lesen kannst.
Thank you!
You have successfully joined our subscriber list.
Warum du dich bei der Optimierung deiner Bilder mit Kilobytes (KB) und Megabytes (MB) auskennen solltest
Nun geht es um die Dateigröße deiner Bilder. Je kleiner die Datei, desto schneller wird sie geladen.
Hier ist es wichtig, dass du den Unterschied zwischen Kilobytes (KB) und Megabytes (MB) verstehst:
- Kilobytes (KB): Kleinere Dateien, die schneller laden. Ziel ist es, Bilder unter 200 KB zu halten. Idealerweise sogar bei 100 KB.
- Megabytes (MB): Größere Dateien, die die Ladezeiten extrem verlängern können. Versuche, die Dateigröße wirklich minim zu halten (oder komplett auf MB zu verzichten), wo es möglich ist.
Okay. Jetzt ich die Frage: Wie kriegst du das ganze hin?
Es gibt jede Menge kostenlose Tools, die dir dabei helfen, deine Bilder für die Website zu optimieren, ohne dass du dafür stundenlang rumprobieren musst. Und vor allem in teure Tools investieren musst.
Nutze Tools wie TinyPNG oder Squoosh, um die Dateigröße zu verringern, ohne die Qualität zu verlieren.

So findest du die richtige Balance zwischen Größe und Qualität: Jetzt ist Feingefühl gefragt
Die korrekte Bildoptimierung liegt in der richtigen Balance. Du möchtest ja gestochen scharfe Bilder, aber auch, dass sie schnell geladen werden.
Das bedeutet, du solltest die Auflösung, die Dateigröße und das Format so anpassen, dass sie gut auf deine Website passen, ohne unnötig viel Speicherplatz zu beanspruchen.
Also ist hier Optimierung angesagt, bis du das gewünschte Ergebnis erzielst.
Beispiel:
- Achte darauf, die Bildabmessungen auf die richtige Größe zu setzen (z. B. 1920px für den Header für Desktops).
- Wähle das gewünschte Format
- Reduziere die Dateigröße auf unter 200 KB. Noch besser: Halte die Dateigrösse bei 100 KB.
Tipp: Du kannst die Bildgrösse in WordPress direkt anpassen. Ohne dass du ein extrernes Tool dafür benötigst.

Thank you!
You have successfully joined our subscriber list.
Zusammenfassung: Die besten Tipps für optimale Fotos auf deiner Website
- Fang schon bei der Planung an: Die besten Fotos für deine Website entstehen, wenn du von Anfang an darauf achtest, dass du später genug Spielraum hast, das Bild anzupassen. Hol dir einen Profi oder mach dir bewusst, dass du die Größe nachträglich ändern kannst.
- Wähle das richtige Format: Achte darauf, das passende Format zu wählen. Zum Beispiel, wenn du ein PNG hast, dann wandel es in WebP um – so bekommst du eine viel kleinere Datei bei gleicher Qualität.
- Reduziere die Dateigröße: Nutze Tools wie TinyPNG oder Squoosh, um die Datei zu verkleinern, ohne dass die Qualität leidet.
- Pass die Bildgröße an die Monitore an: Denke daran, dass deine Bilder auf verschiedenen Geräten unterschiedlich aussehen. Achte darauf, die Größe der Bilder für Desktop, Tablet und Smartphone richtig anzupassen.
- Ordnung in deinem WordPress-Backend: Lösche oder bearbeite Bilder, die nicht für deine Website optimiert sind.
Fazit
Das sind die ersten, besten Schritte, die du unternehmen kannst, wenn du dich gerade mit dem Thema beschäftigst und deine Website aufbaust.
Wenn du diese einfachen Tipps beachtest, wird deine Website nicht nur schneller, sondern auch viel professioneller wirken. Deine Besucher werden es lieben, und Google wird es auch tun.