Digitalen Adventskalender in WordPress erstellen – das wird deine Community lieben!

Vor ein paar Jahren hatte ich eine Facebook-Gruppe.
Und dann, total aus dem Nichts, kam mir eine Idee: „Hey, wie wär’s mit einem digitalen Adventskalender für die Gruppe?“
Einfach so, ohne Plan oder Konzept.
Ich dachte mir nichts dabei, aber die Leute haben diese Idee total gefeiert.
Jeden Tag hab ich dann einen neuen Post gemacht.
Mal ein schöner Spruch, mal ein Tipp oder ein Tool, das ich mochte.
Alles total spontan, wirklich!
Ich bin morgens oft aufgewacht und dachte: „Okay, was mach ich heute?“
Und trotzdem hat’s irgendwie immer geklappt.
Inhaltsverzeichnis
Das muss doch einfacher gehen! Wie kann man das Ganze automatisieren?
Ein Jahr später dachte ich mir: „Das muss doch einfacher gehen!“
Jeden Morgen spontan etwas posten?
Das war zwar kreativ, aber auf Dauer echt stressig.
Also kam mir die Idee: Warum nicht alles vorbereiten und automatisch veröffentlichen lassen?
Perfekt, oder?
Ich hab ein bisschen recherchiert und mir schließlich ein Plugin für 39 Dollar gekauft.
Problem gelöst?
Nicht mal ansatzweise!
Das Ding hat einfach nicht funktioniert.
Ich war so genervt – Geld futsch und der „Stress“ war wieder da.
Und damit auch dir das nicht passiert, zeige ich dir in diesem Blogartikel, wie du ganz einfach deinen eigenen Adventskalender auf WordPress erstellst. Dabei erfährst du:
- Welche Tools du brauchst
- Wie du Zeit, Geld und Nerven sparst
- Wie du das Ganze technisch umsetzt
… Schritt für Schritt zur perfekten Lösung, die deine Community begeistern wird. Ohne Frust
Bereit? Dann legen wir los! 😊
Diese Tools brauchst du:
Bevor wir richtig loslegen, lass uns erstmal klären, welche Tools du brauchst. Keine Sorge, es ist nicht viel! Du brauchst:
- Eine WordPress-Website
- Das Elementor Pro Page-Builder Plugin – Ja, du brauchst die kostenpflichtige Version von Elementor, aber glaub mir, es lohnt sich.
- Einen Canva-Account. Egal ob du die kostenlose Version oder das Abo nutzt.
Das war’s auch schon!

Thank you!
You have successfully joined our subscriber list.
Schritt 1: Erstelle Vorlagen in Canva
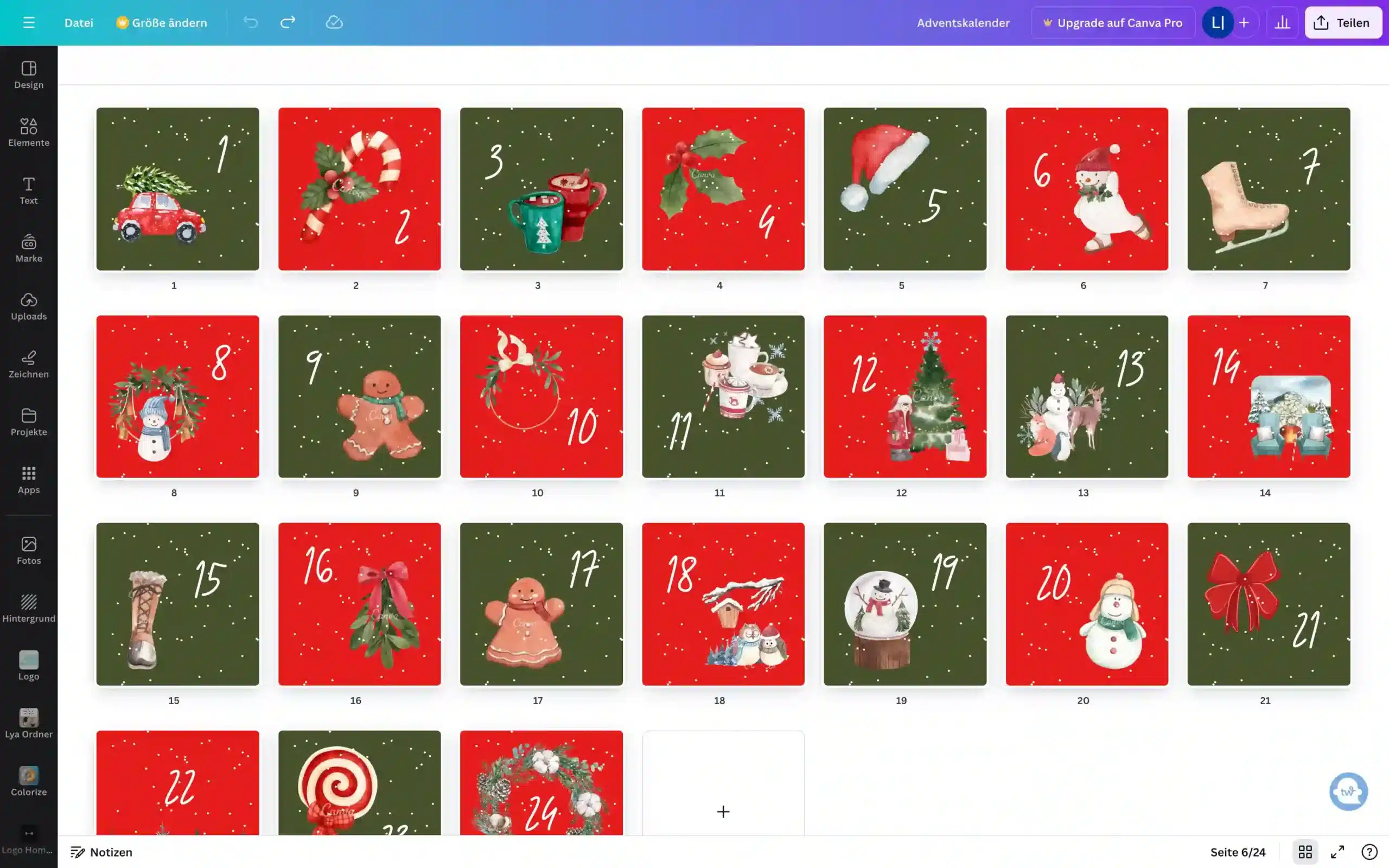
Im ersten Schritt gestaltest du in Canva, Adobe oder einem ähnlichen Tool eine Vorlage für jedes Türchen deines Adventskalenders.
Du kannst sie so gestalten, wie du magst. Das heisst, mit schönen Bildern, Texten oder Zahlen für die einzelnen Tage. Sobald du mit dem Design zufrieden bist, lade die Vorlagen einfach herunter.
Wie du auf meinem Bild siehst, habe ich meine Vorlagen ziemlich einfach gehalten. Jedes Bild enthält ein kleines, passendes Bildchen und natürlich die Tageszahl, damit deine Community weiß, welches Türchen gerade dran ist.
Die Einfachheit sorgt einfach dafür, dass es schneller geht und trotzdem super aussieht.

Schritt 2: Erstelle eine neue WordPress-Seite
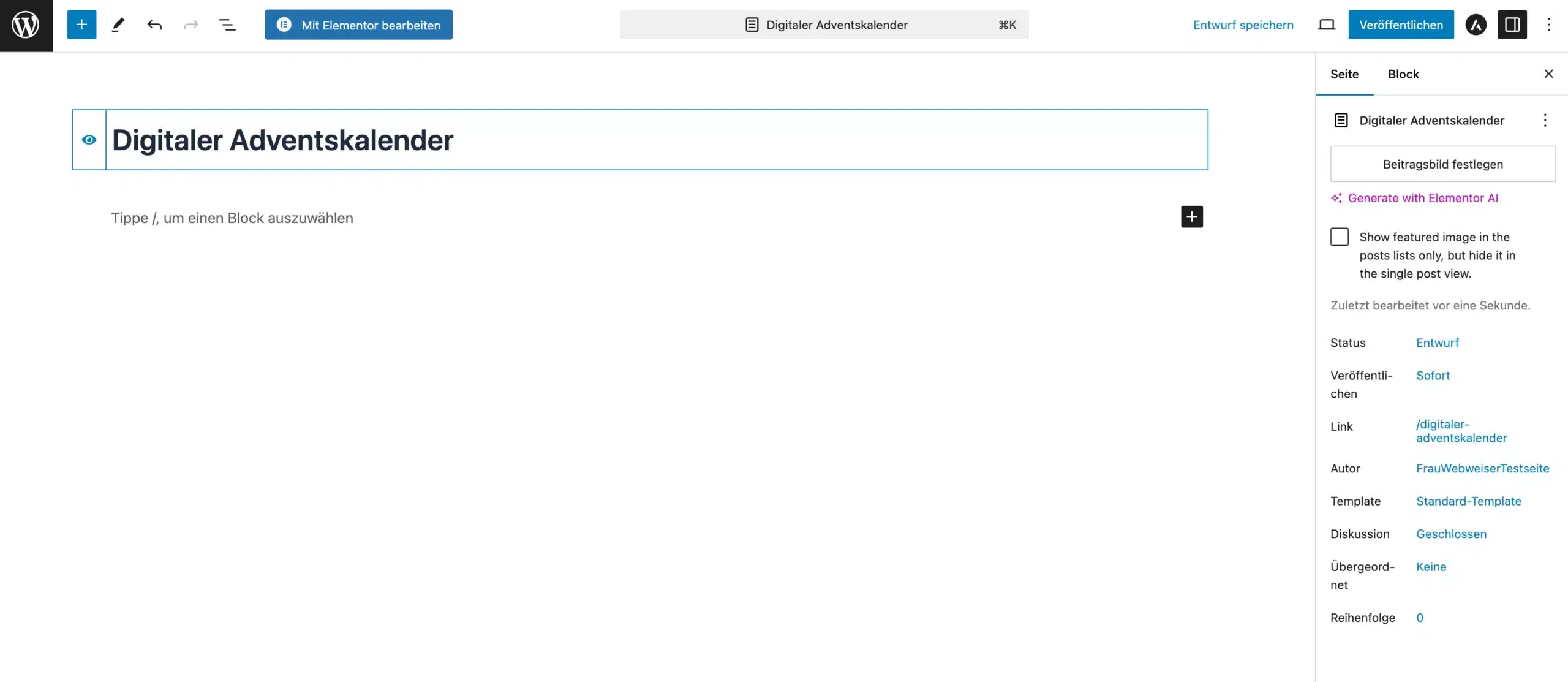
Im zweiten Schritt erstellst du in deinem WordPress-Backend einfach eine neue Seite. Benenne sie zum Beispiel „Digitaler Adventskalender“ oder so ähnlich.
Diese Seite wird später der zentrale Ort für deinen Adventskalender, wo deine Community täglich die neuen Türchen öffnen kann.

Schritt 3: Erstelle in Elementor das Design
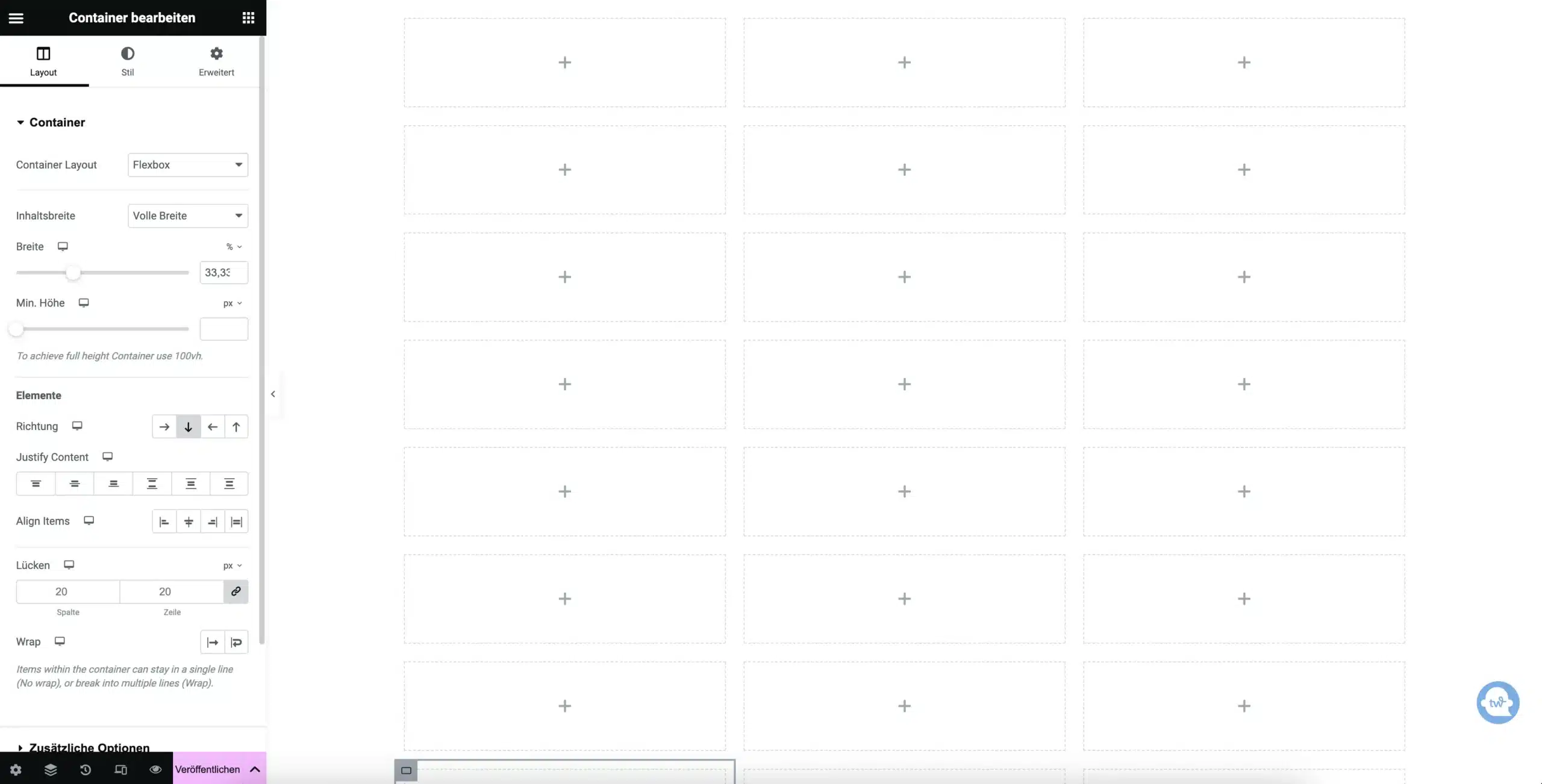
Erstelle in Elementor 24 kleine Container in einem grossen auf deiner Seite. Einen für jedes Türchen deines Adventskalenders.
1. Erstelle die Container:

In meinem Beispiel habe ich die Container in einem Raster angeordnet: 3 Spalten in 8 Reihen. So sieht alles schön organisiert aus und du hast genug Platz, um jedes Türchen zu gestalten.
Um dir die Arbeit zu erleichtern, kannst du einfach den ersten Container duplizieren. Wenn du den ersten Container mit dem Design fertig hast, brauchst du nur noch den gleichen Container für die anderen Türchen zu kopieren.
So hast du die gleiche Struktur und Gestaltung überall, ohne jedes Türchen einzeln neu erstellen zu müssen. Das spart dir echt viel Zeit und sorgt dafür, dass alles einheitlich aussieht.
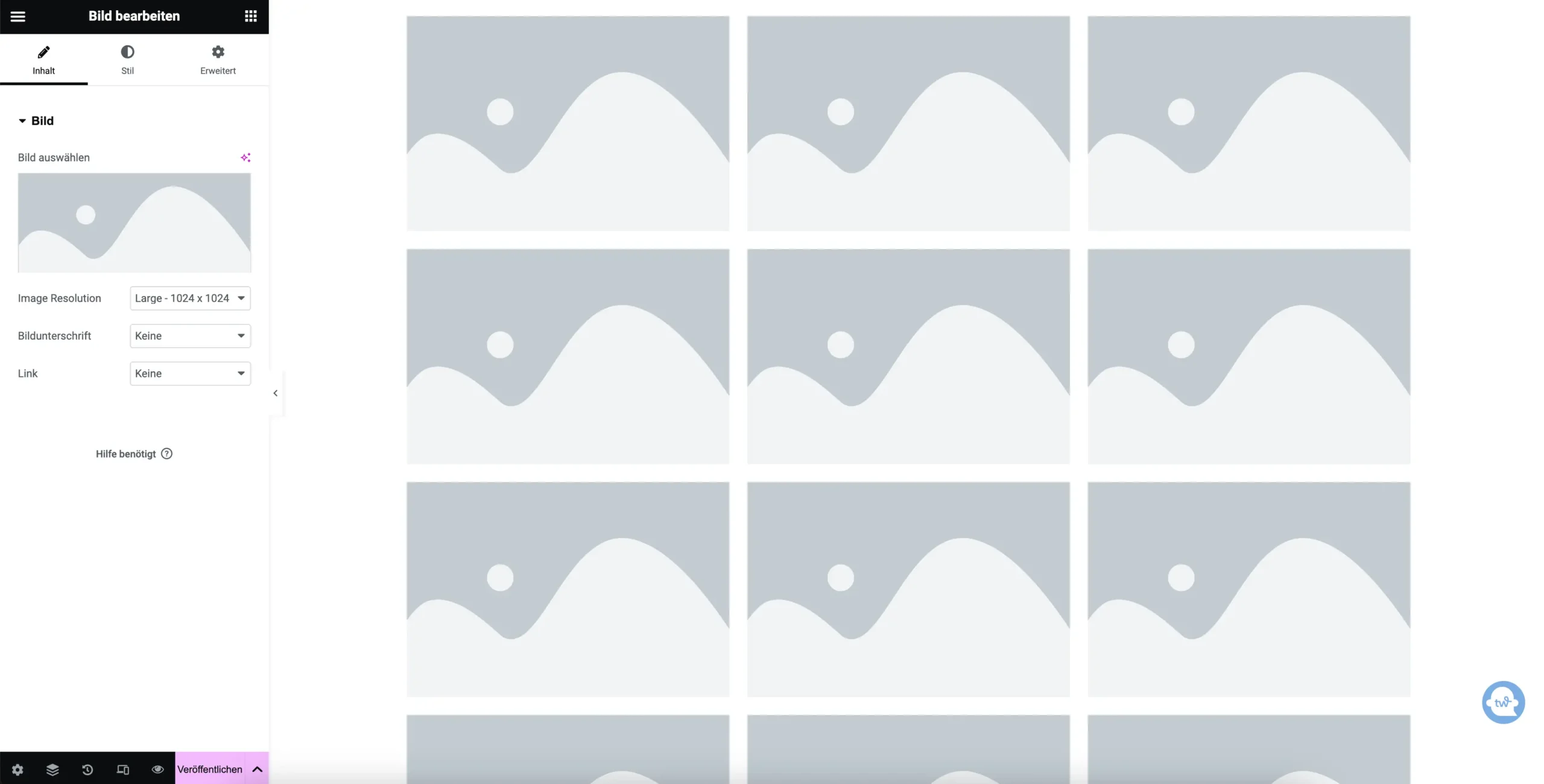
2. Jetzt fügst du in jeden Container das Bild-Element hinzu

3. Lade nun die Bilder, die du in Canva gestaltet hast, hoch
Platziere jetzt die Bilder in die entsprechenden Container, und zwar ganz nach deinem Geschmack.

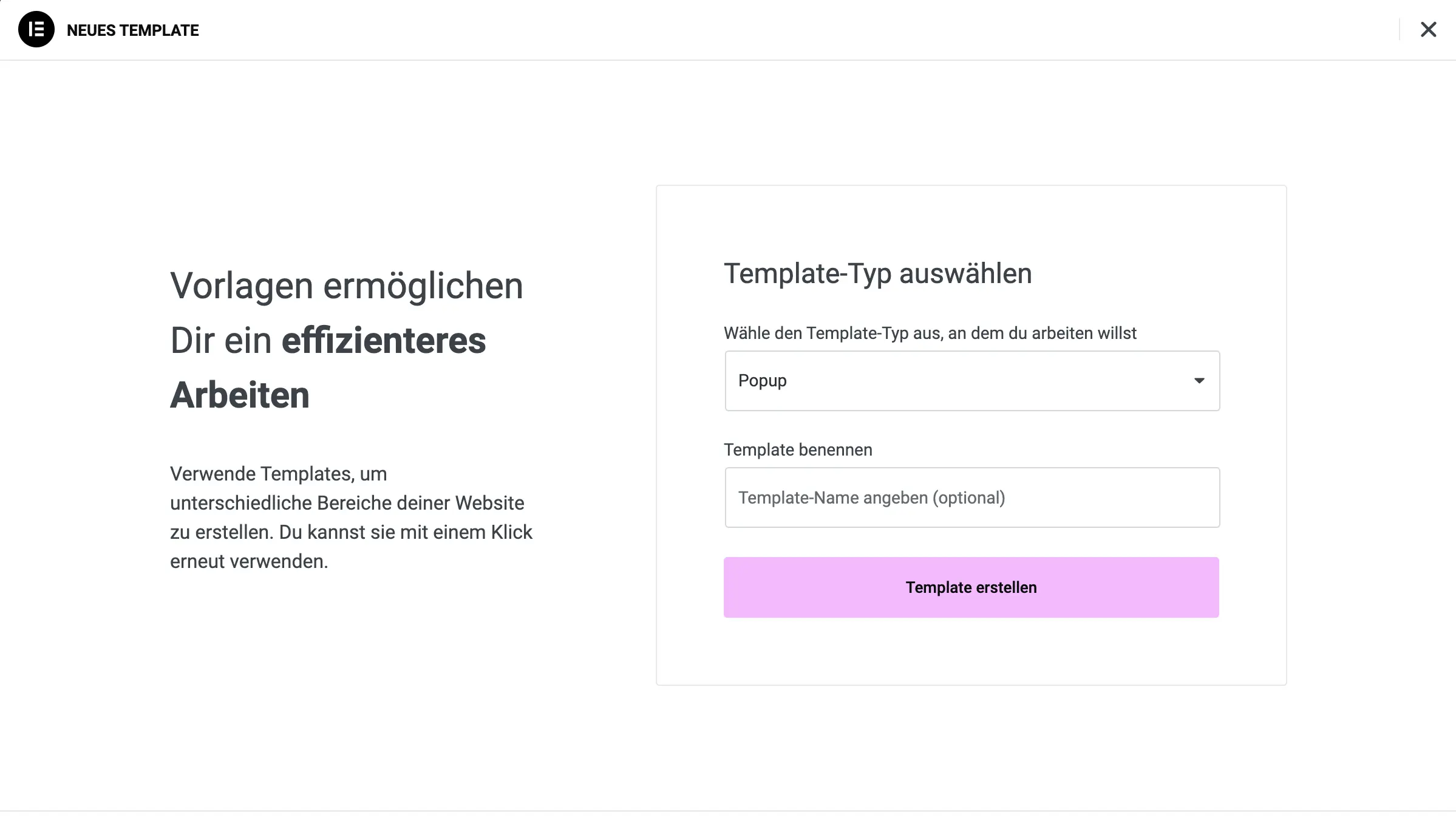
Schritt 4: Erstelle in Elementor 24 schöne Pop-Ups
Bevor du jetzt denkst, „24 Pop-ups – das ist doch viel zu viel für mein Backend, da könnte meine Website langsamer werden!“.
Keine Sorge.
Am Ende des Artikels gibt es ein paar feine Tipps und Tricks, wie du das Problem lösen kannst, damit deine Website weiterhin flott bleibt.

Denke daran, jedes Pop-up gut zu benennen, zum Beispiel „Türchen 1“, „Türchen 2“, „Türchen 3“ und so weiter.
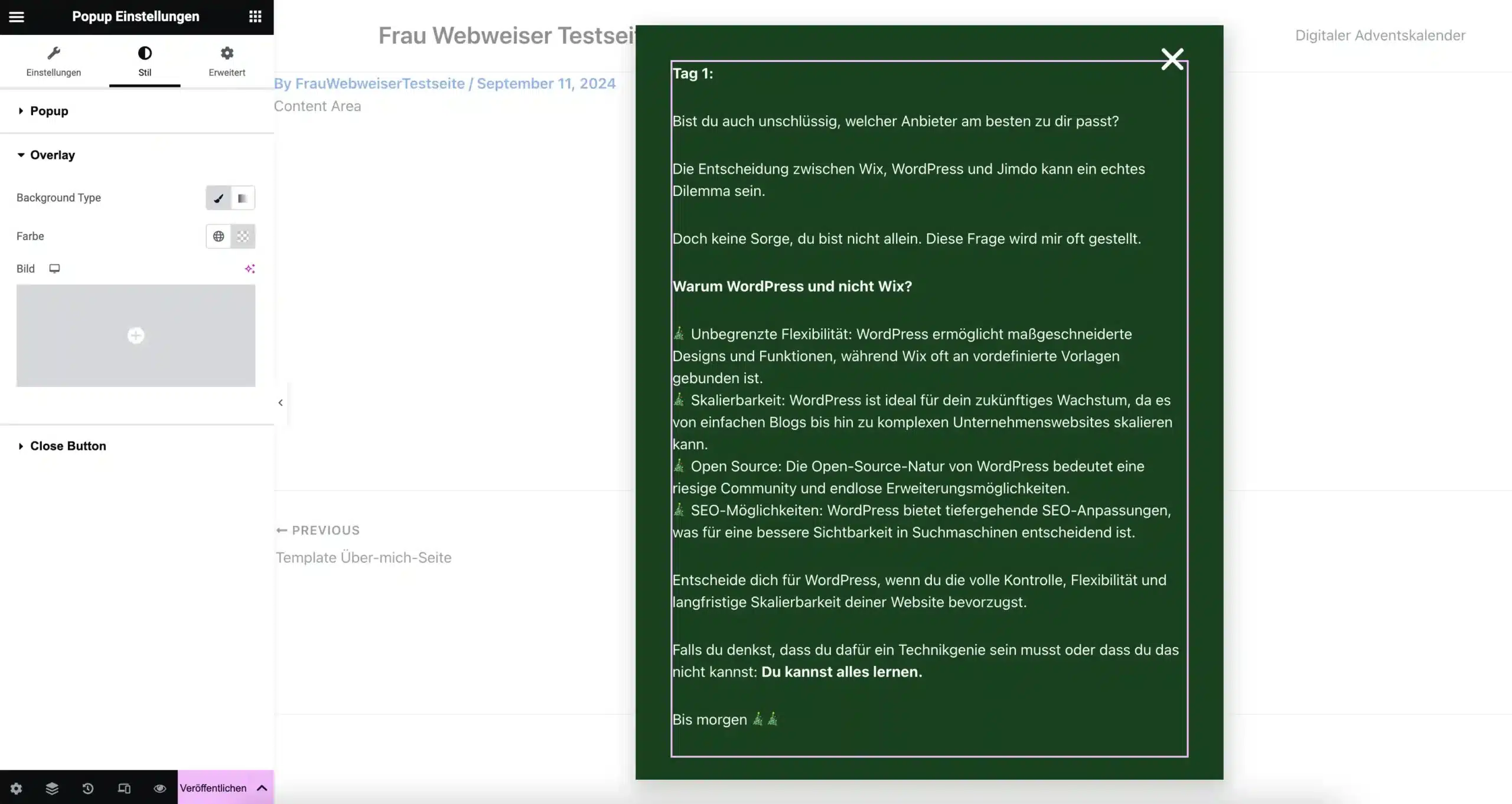
In meinem Beispiel siehst du, dass ich wirklich ganz schlichte und einfache Pop-ups erstellt habe. Einfach einen Container, ein Text-Element, einen grünen Hintergrund und die Schriftfarbe angepasst – und das war’s.

Gestalte deine Pop-ups ebenfalls so einfach und klar wie möglich. Überlade sie nicht mit unnötigen Dingen. Der Fokus sollte auf dem Inhalt des jeweiligen Türchens liegen.
Schritt 5: Die korrekte Anbindung
Die Schedule-Funktion für Pop-ups wurde in Elementor Pro mit der Version 3.0 eingeführt, die im April 2021 rausgekommen ist.
Mit dieser Funktion kannst du deine Pop-ups auf ein bestimmtes Datum und eine bestimmte Uhrzeit planen. Das ist einfach mega, besonders, wenn du einen digitalen Adventskalender machst.
Wie gesagt, du kannst die Türchen schon im Voraus vorbereiten und sie werden dann automatisch zur gewünschten Zeit veröffentlicht.
Du brauchst kein PHP-Plugin mehr für diese Automatisierung
Normalerweise verhindert WordPress, dass PHP-Code direkt und unkontrolliert ausgeführt wird. Früher musste man das Ganze mit einem PHP-Plugin lösen, um zeitgesteuerte Pop-ups zu automatisieren.
Das bedeutet, man musste selbst PHP-Code schreiben und anpassen, um Pop-ups (wie in unserem Beispiel) zu planen. Und ganz ehrlich, wenn man sich mit PHP nicht so gut auskennt, kann das ziemlich schwierig werden.
Und so funktioniert die Anbindung in Elementor
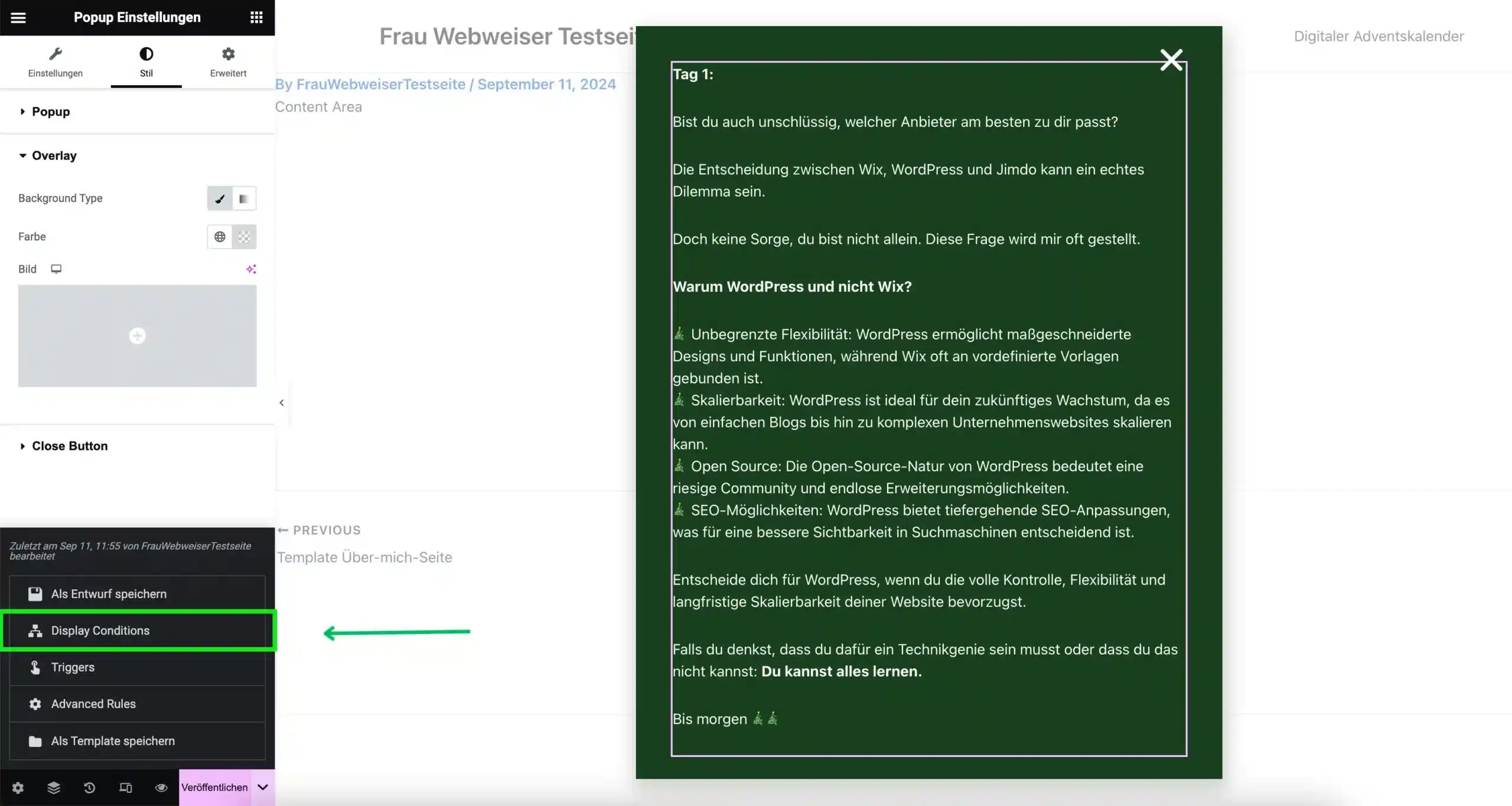
Schritt 1:
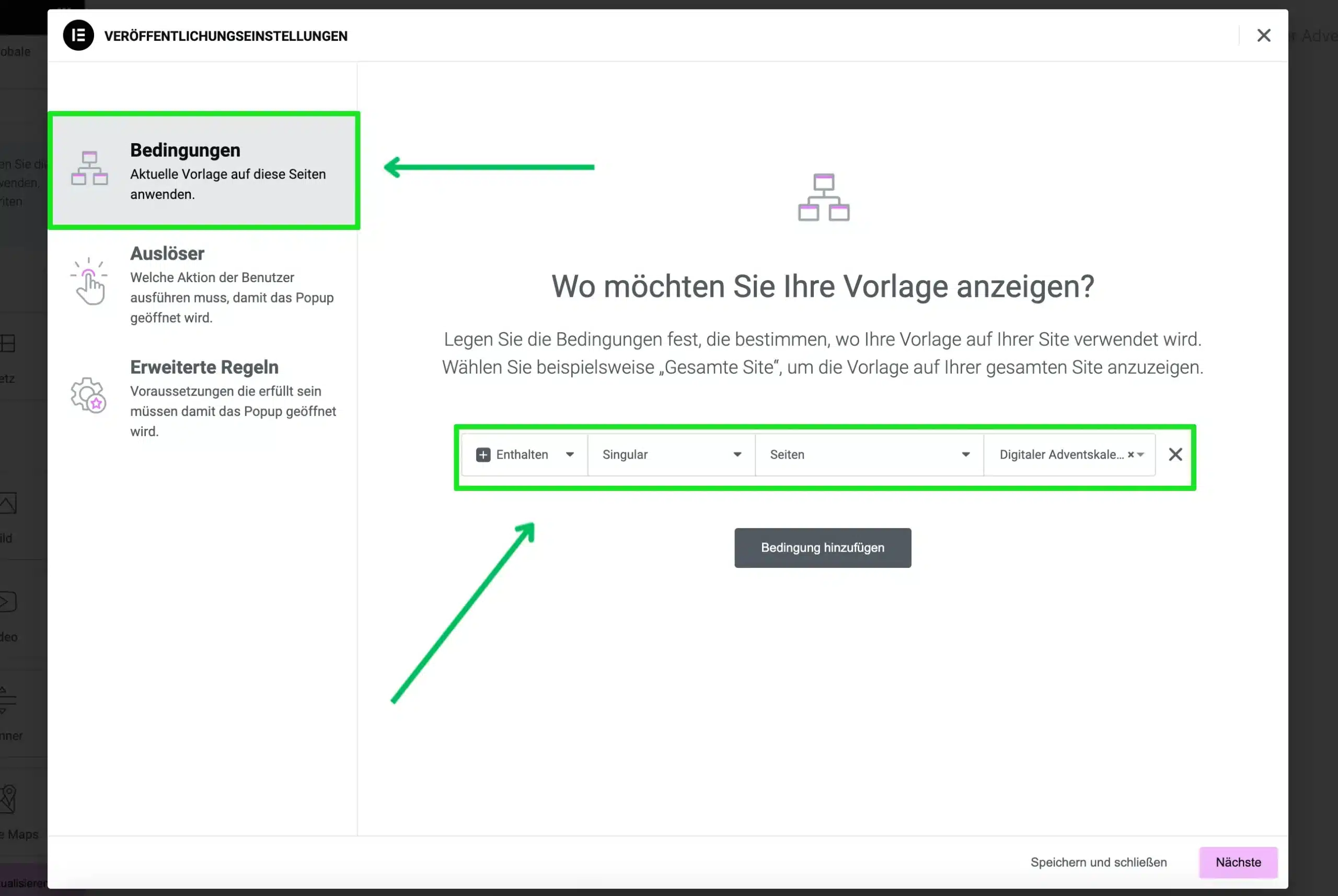
Gehe jetzt zu den Bedingungen (EN:Display Conditions) in deinem Pop-up, um die richtigen Einstellungen vorzunehmen. Dort kannst du festlegen, wann und wo dein Pop-up angezeigt werden soll

Schritt 2:
Bei den Bedingungen wählst du:
- Enthalten“ aus
- dann „Singular“
- und „Seiten“.
- Anschließend wählst du die entsprechende Seite aus, also deinen Adventskalender.
So stellst du sicher, dass das Pop-up nur auf der richtigen Seite angezeigt wird. Klicke dann auf “Nächste”.

Schritt 3:
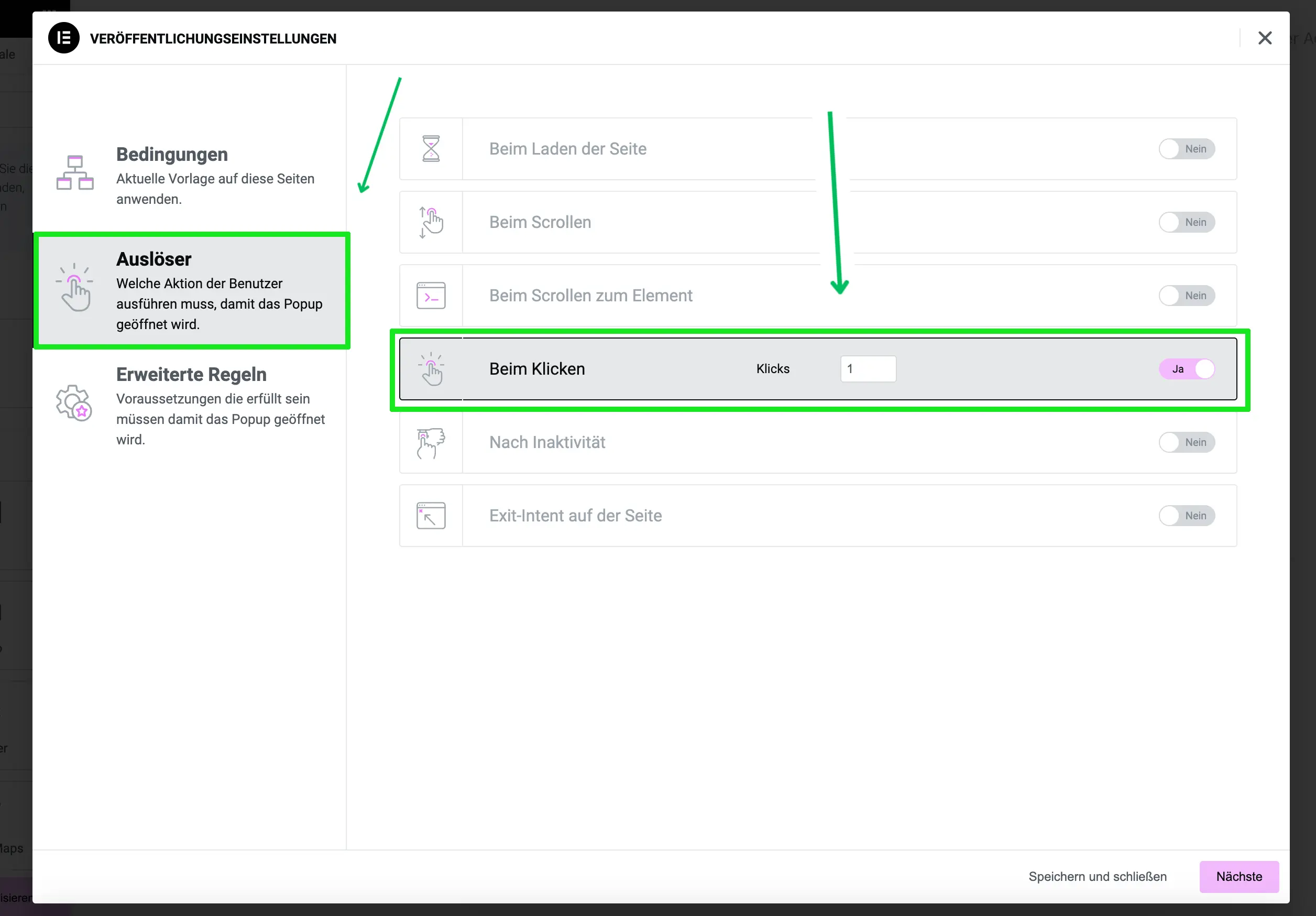
Beim Punkt „Auslöser“ legst du den Schalter bei „Beim Klicken“ von „Nein“ auf „Ja“ um (aktivieren) und gibst bei „Klicks“ die Nummer 1 an.
Damit wird das Pop-up angezeigt, wenn jemand auf die angegebene Seite klickt.

Schritt 4:
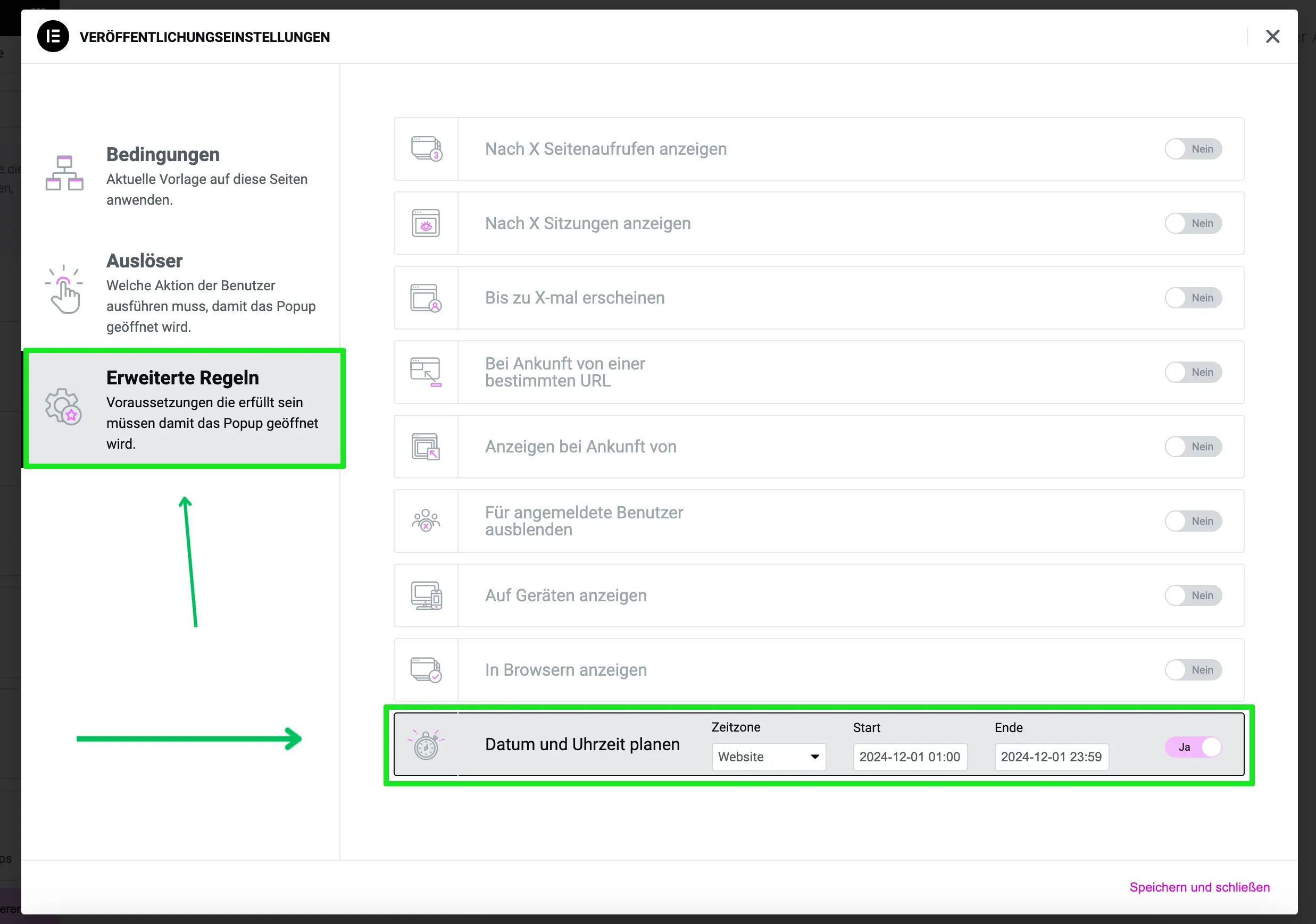
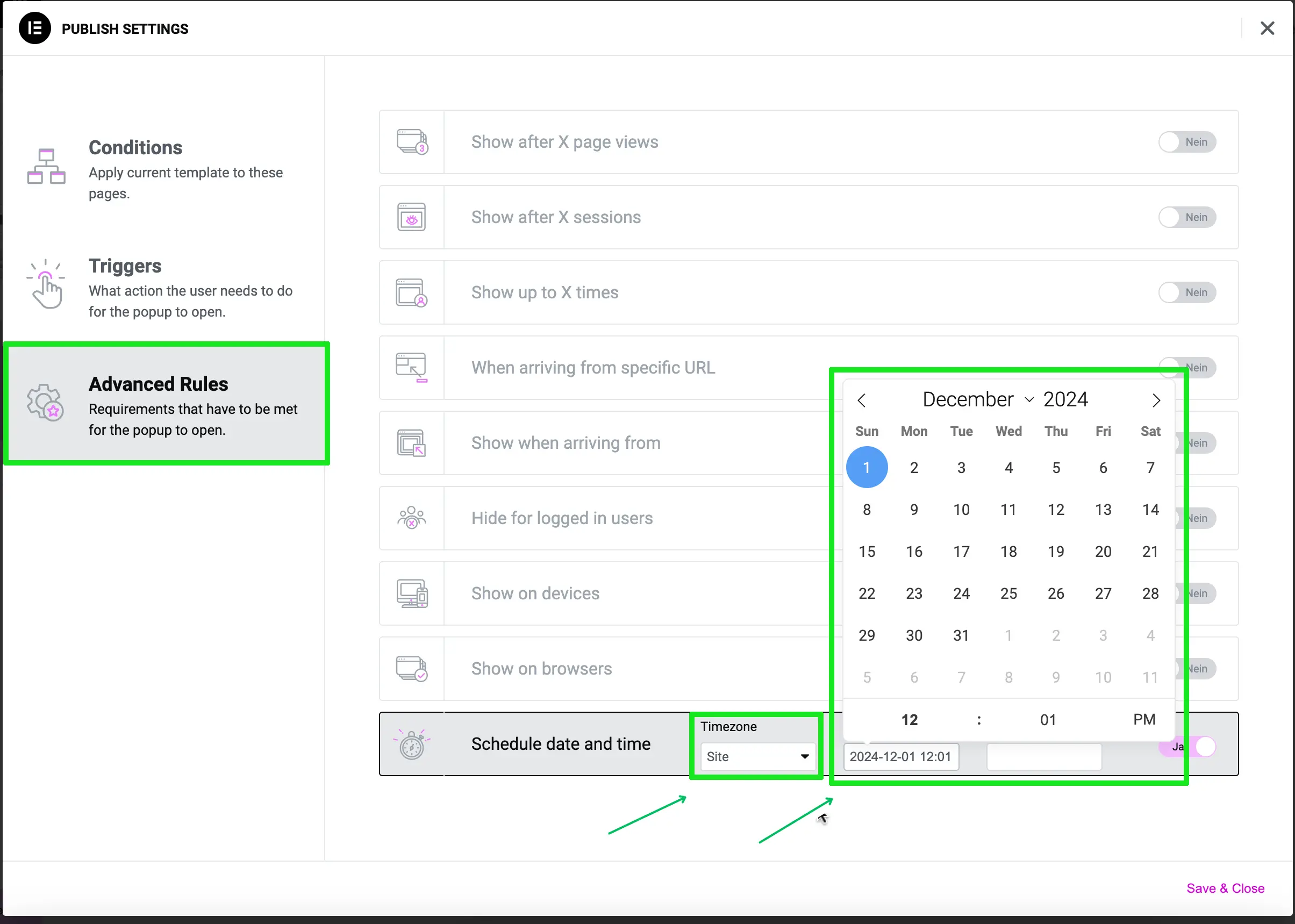
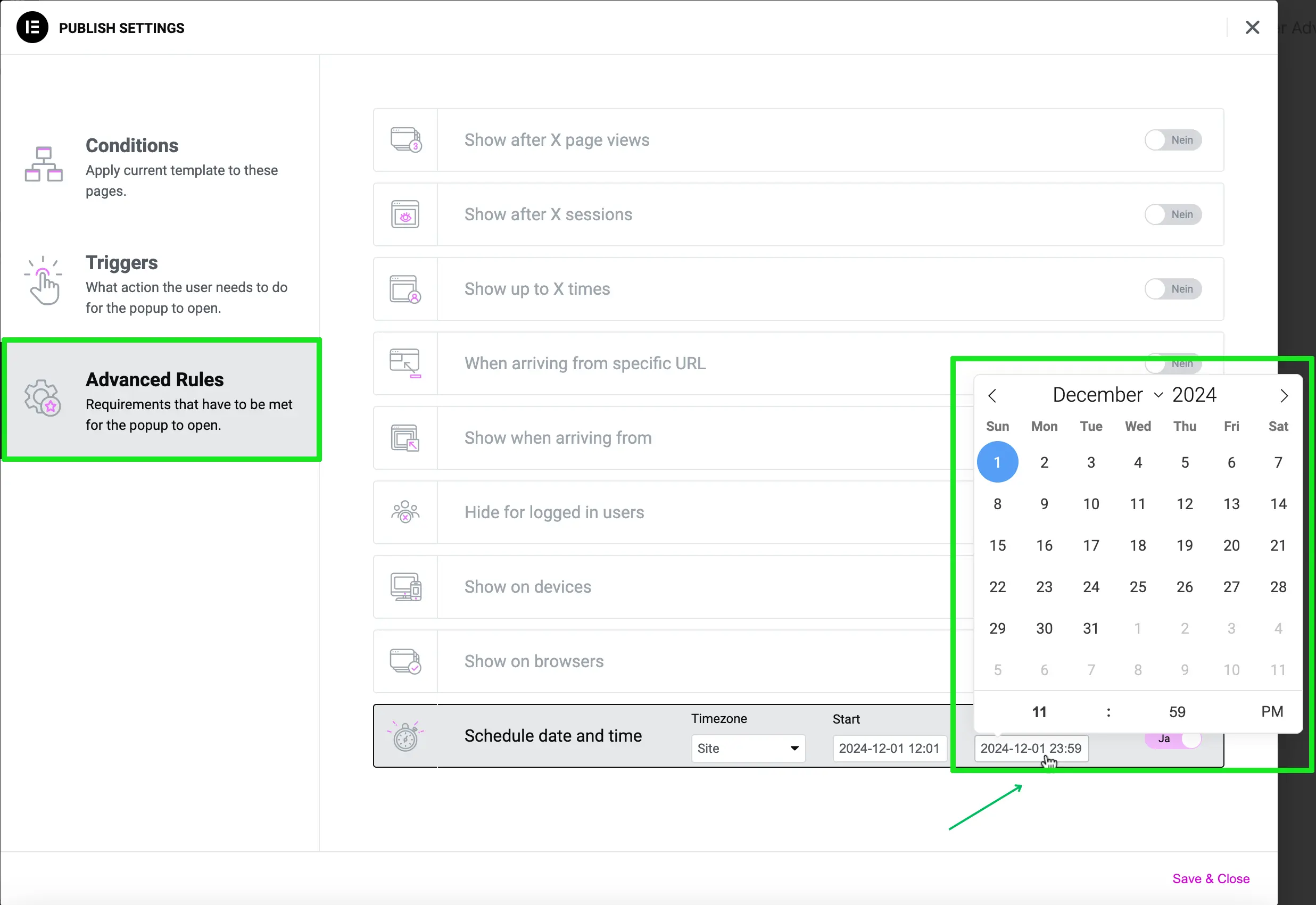
Jetzt brauchst du ein bisschen mehr Konzentration. Beim Punkt „Erweiterte Funktionen“ legst du den Schalter von „Nein“ auf „Ja“ um (aktivieren).
Wähle die „Website“-Option für die Zeitzone aus und gib dann das Startdatum sowie die Startzeit an. Denk dran, auch das Enddatum und die Endzeit einzugeben.
So stellst du sicher, dass dein Pop-up genau im gewünschten Zeitraum angezeigt wird.



Wenn du alles eingerichtet hast, vergiss nicht, die Bedingungen sicher zu speichern. Einfach auf „Speichern“ klicken. (Save & Close)
Yes, geschafft! Deine Pop-ups sollten jetzt mit deinem Adventskalender verbunden sein.
Zusammenfassung
Sobald ein Website-Besucher auf die Seite kommt und auf das jeweilige Türchen (oder eine beliebige Stelle auf der Seite) klickt, wird das Pop-up für den entsprechenden Tag/Türchen korrekt angezeigt.
Wichtiger Hinweis: Mach unbedingt einen kurzen Test uns schau, ob alles einwandfrei funktioniert. Du kannst direkt nach dem Verbinden des ersten Türchens eine Zeit von 2 bis 3 Minuten einstellen und dann deine Seite im Inkognito-Modus testen. So siehst du genau, ob alles nach Plan läuft.
Ladezeiten im Backend und Frontend
Die vielen Pop-ups werden deine Website oder dein Backend nicht unbedingt verlangsamen. Da die Pop-ups zeitgesteuert sind und nicht alle gleichzeitig aktiv sind, werden nur die aktuellen Pop-ups geladen. Das hilft, die Leistung deiner Website im Griff zu behalten.
Was du tun kannst
Hier ist ein zusätzlicher Tipp, um dein Backend leichter zu machen: Setze dich einmal pro Woche hin und lade die Pop-ups der vergangenen Tage bzw. geöffneten Türchen herunter und speichere sie auf deiner Festplatte.
So kannst du sie im darauffolgenden Jahr einfach wieder hochladen und bearbeiten, anstatt alles neu zu erstellen und zu designen. Das spart dir jede Menge Zeit und Aufwand!
Oder du machst es so
Setze dich Woche für Woche vor Beginn jeder neuen Woche hin, lade die Pop-ups für die kommende Woche hoch und entferne die bereits geöffneten Türchen aus deinem Backend.
Auf diese Weise bleibt dein Adventskalender zwar automatisiert, erfordert jedoch nur ein paar manuelle Anpassungen. So behältst du die Kontrolle über die Leistung deiner Website, während du den Kalender dennoch effizient verwaltest.
Fazit
Ein digitaler Adventskalender ist echt eine tolle Sache, um deine Community in der Vorweihnachtszeit zu begeistern.
Stell dir vor, jeden Tag gibt’s eine kleine Überraschung, die deine Follower richtig happy macht und sie gleichzeitig zum Mitmachen anregt.
Egal ob du exklusive Inhalte, Rabatte, coole Gewinnspiele oder einfach nur inspirierende Zitate teilst – die Leute werden es lieben, jeden Tag ein neues Türchen zu öffnen.
Das bringt so viel Spaß und Spannung in die Vorweihnachtszeit und sorgt für eine super Verbindung zu deiner Community.
Echt eine schöne und kreative Idee, oder?