Starter-Website an einem Wochenende. Auch als Tech-Panik-Profi!
Du willst endlich eine Website live schalten, die verkauft (Erstgespräche, Online-Angebote) statt monatelang mit Technik zu kämpfen, herumzubasteln und wertvolle Zeit zu verlieren?

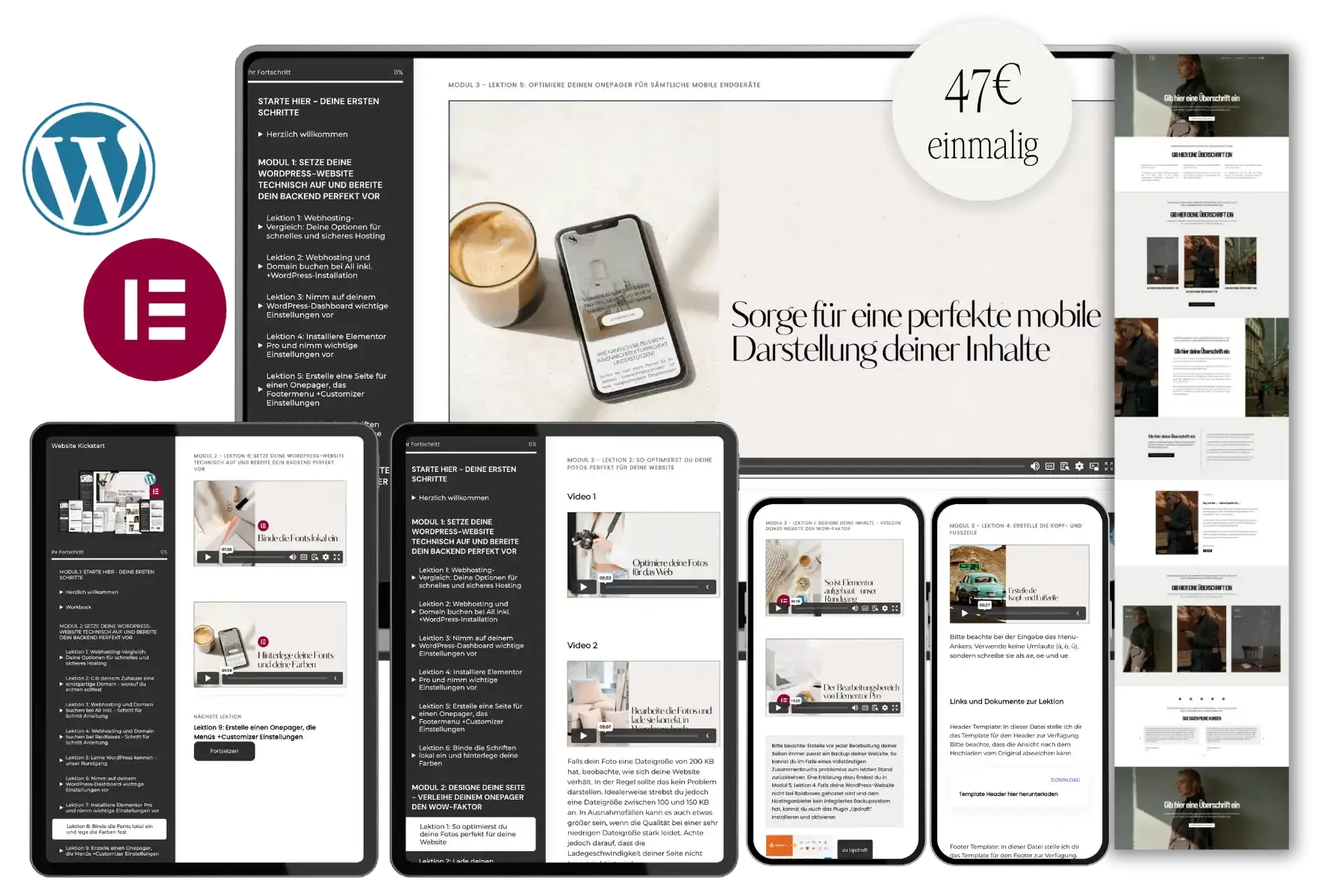
- In 2 Tagen schaltest du deine Starter-Website live. Du lernst jeden Schritt ganz genau. So bringst du deine Business-WebSEITE in wenigen Tagen online, ohne dich mit komplizierter Technik herumzuärgern.
- Starte mit einem überzeugenden Onepager und beginne sofort, Kunden zu gewinnen – während du deine vollständige Website ganz entspannt im Hintergrund weiterentwickelst.
- Du verbringst keine Monate mehr mit Herumbasteln, sondern präsentierst dein Angebot professionell und vertrauenswürdig – ab Tag 1
Hast du auch Lust mehr auf endlose Freebies und stundenlanges Suchen nach dem perfekten Fahrplan auf YouTube und Google?
1
Technikprobleme & Überforderung
Du hast entweder schon eine WordPress-Website oder stehst noch ganz am Anfang und weißt nicht, wie du starten sollst. Die Technik und die vielen Möglichkeiten überfordern dich
2
Du verlierst Zeit und hattest schon 10000 Nervenzusammenbrüche
Tagelang suchst du nach dem perfekten Fahrplan, um endlich zu starten, aber am Ende bist du komplett überfordert von der ganzen Informationsflut
3
Du hast einfach keine Zeit und Lust, dich damit auseinanderzusetzen
Die fehlt einfach die Zeit, dich damit auseinanderzusetzen, und ehrlich gesagt hast du auch nicht wirklich Lust dazu.
4
Der Gedanke, alles ohne Wissen erledigen zu müssen, schreckt dich ab
Der Gedanke, eine komplette Website zu erstellen, schreckt dich ab. Es fühlt sich an, als wäre es viel zu viel Arbeit, und das hindert dich daran, überhaupt zu handeln. Du hast das Gefühl, dass es zu kompliziert ist und weißt nicht, wo du anfangen sollst.
5
Du möchtest unabhängig werden und Social Media reduzieren oder ganz weglassen?
Social Media strengt dich an? Du hast keine Lust, dem Algorithmus und den neuesten Trends hinterherzulaufen? Statt immer wieder Zeit in kurzlebige Trends zu stecken, wünschst du dir eine Website, die wirklich besucht wird? Eine nachhaltige Strategie, die dir Unabhängigkeit gibt, statt einfach nur das zu tun, was gerade angesagt ist.
Aber Lya...
- 🤔 Viele empfehlen, keinen One-Pager zu erstellen, sondern direkt eine vollständige Website zu bauen?
- 🤔 Eine vollständige Website lässt sich doch besser für Suchmaschinen optimieren?
- 🤔 Mit einer strukturierten Website können meine Besucher mehr über mich erfahren und meinen Blog lesen?
Ja, das stimmt. Das Ziel von diesem Onlinekurs ist, dich genau dahin zu trainieren.
Und falls du noch ein paar gute Gründe brauchst, bitteschön:
- 💡 Reibungsloser Start: Webhosting, Domain und erste technische Einstellungen können stressig sein. Mit dem Website Kickstart wirst du Schritt für Schritt durch den Prozess geführt – ganz ohne Stress.
- 💡 Vertraut machen mit den Tools: Lerne in Ruhe, ohne Druck, wie du mit den richtigen Tools und WordPress umgehst. Schritt für Schritt, damit dir die nächsten Schritte leichter fallen und du nicht den Überblick verlierst.
- 💡 Komplette Website aufbauen: Mit dem Wissen aus diesem Kurs kannst du deine gesamte Website angehen und dabei viel für deinen weiteren Weg mitnehmen.
Barbara schrieb mir vier Tage nach ihrer Anmeldung eine Nachricht, die mich sprachlos gemacht hat:

- "Meine Website wurde einfach nicht fertig. Der Umgang mit Elementor und den technischen Einstellungen hat mich überfordert, und ich hatte große Schwierigkeiten damit. Innerhalb von 4 Tagen konnte ich das Projekt abschließen. Dank Lyas klaren Anleitungen und Videos erstellte ich meine Website schnell. Ich bin zufrieden mit dem Ergebnis und freue mich auf die Reise in die Sichtbarkeit!“ 🎉

- Barbara Dilsiz | Social Media Managerin | www.barbaradilsiz.de
Warum nicht in wenigen Tagen live gehen, anstatt monatelang an der gesamten Website zu arbeiten?

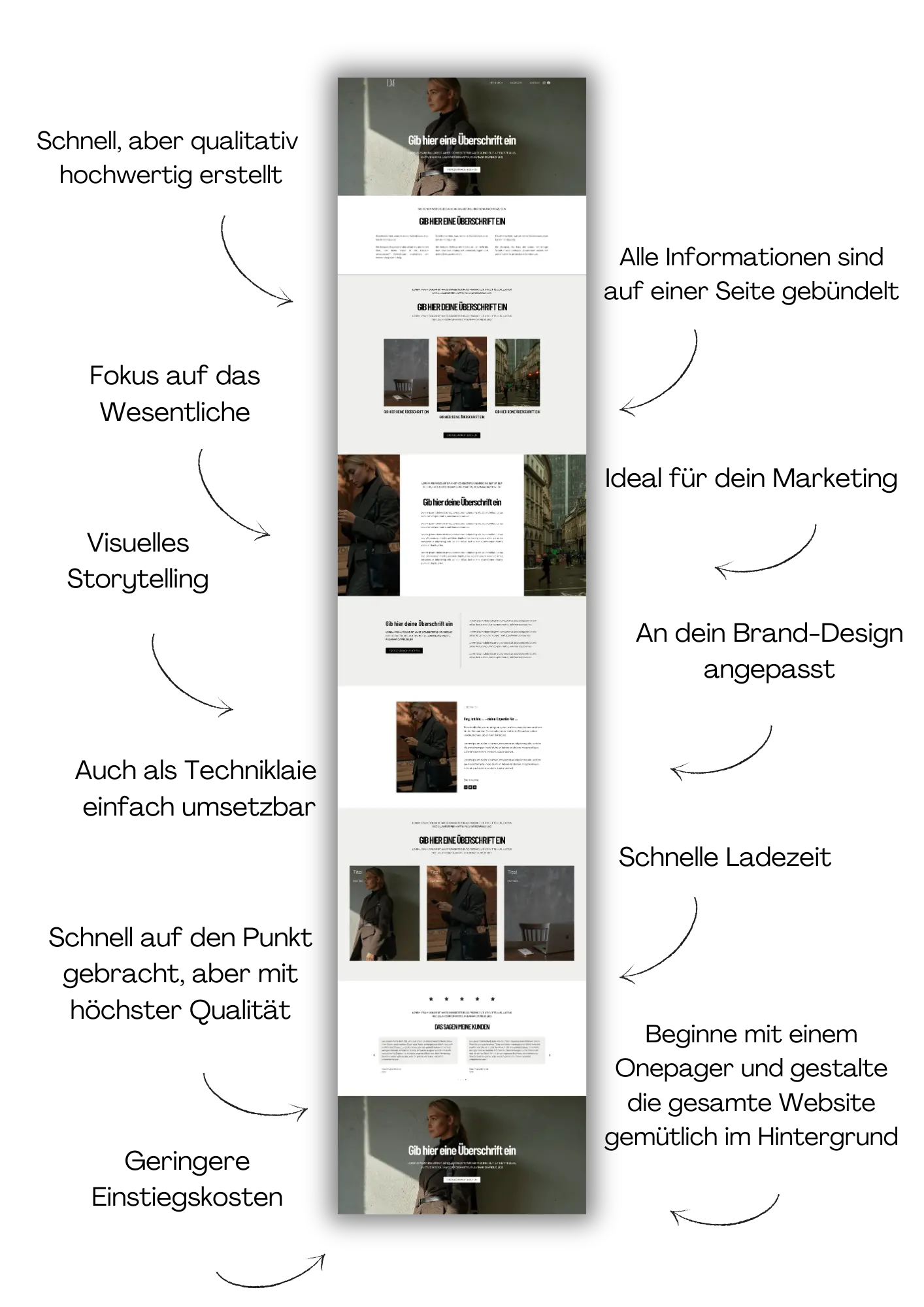
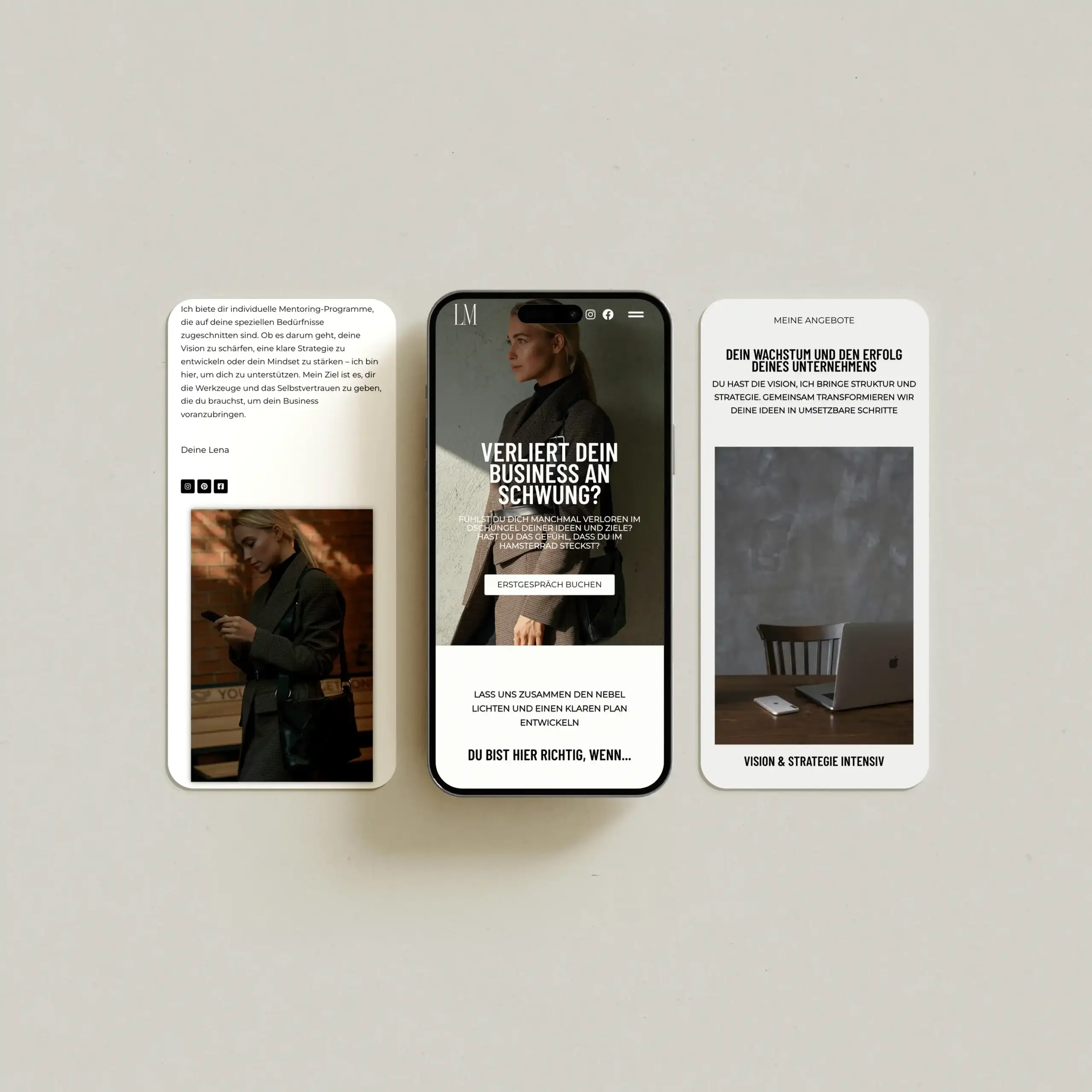
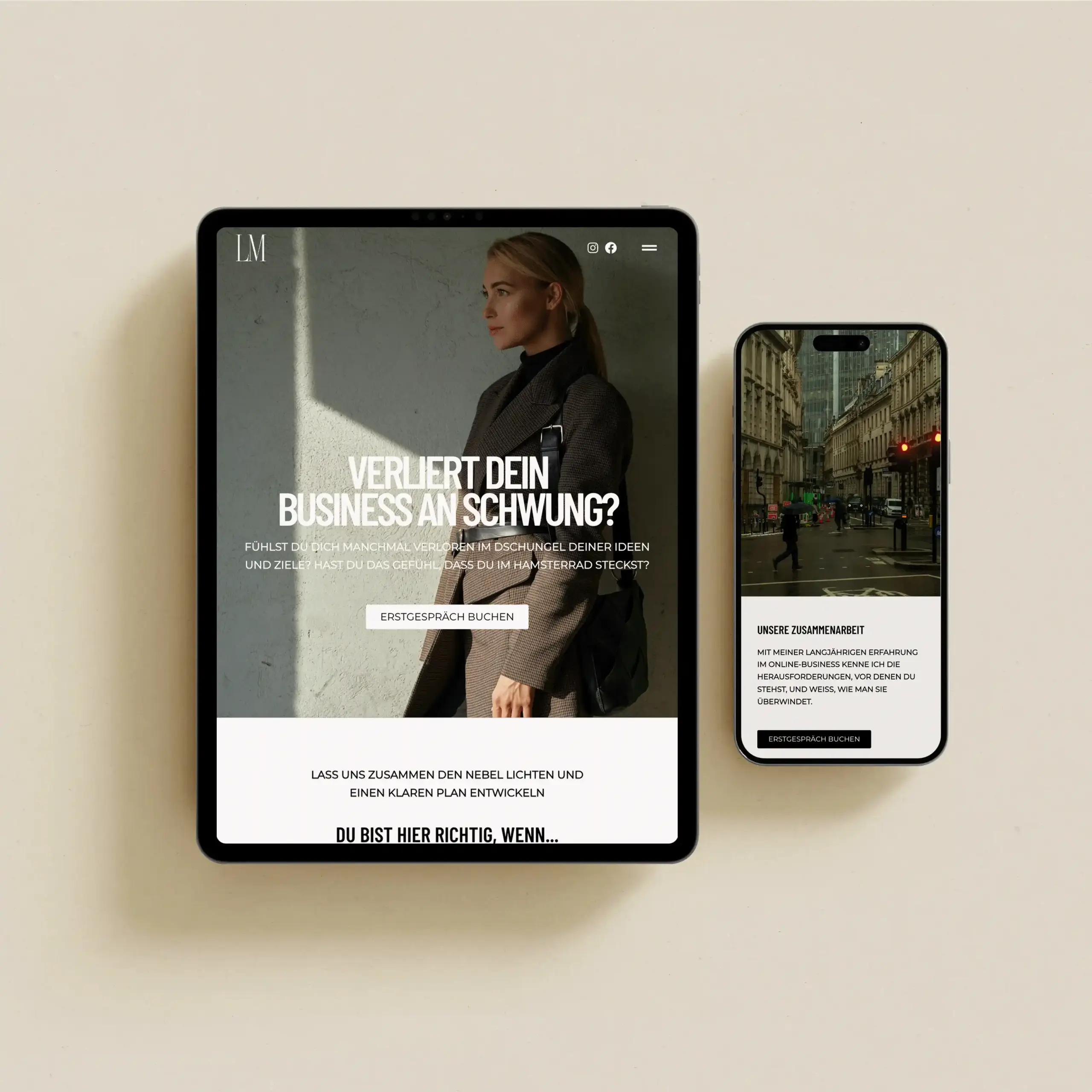
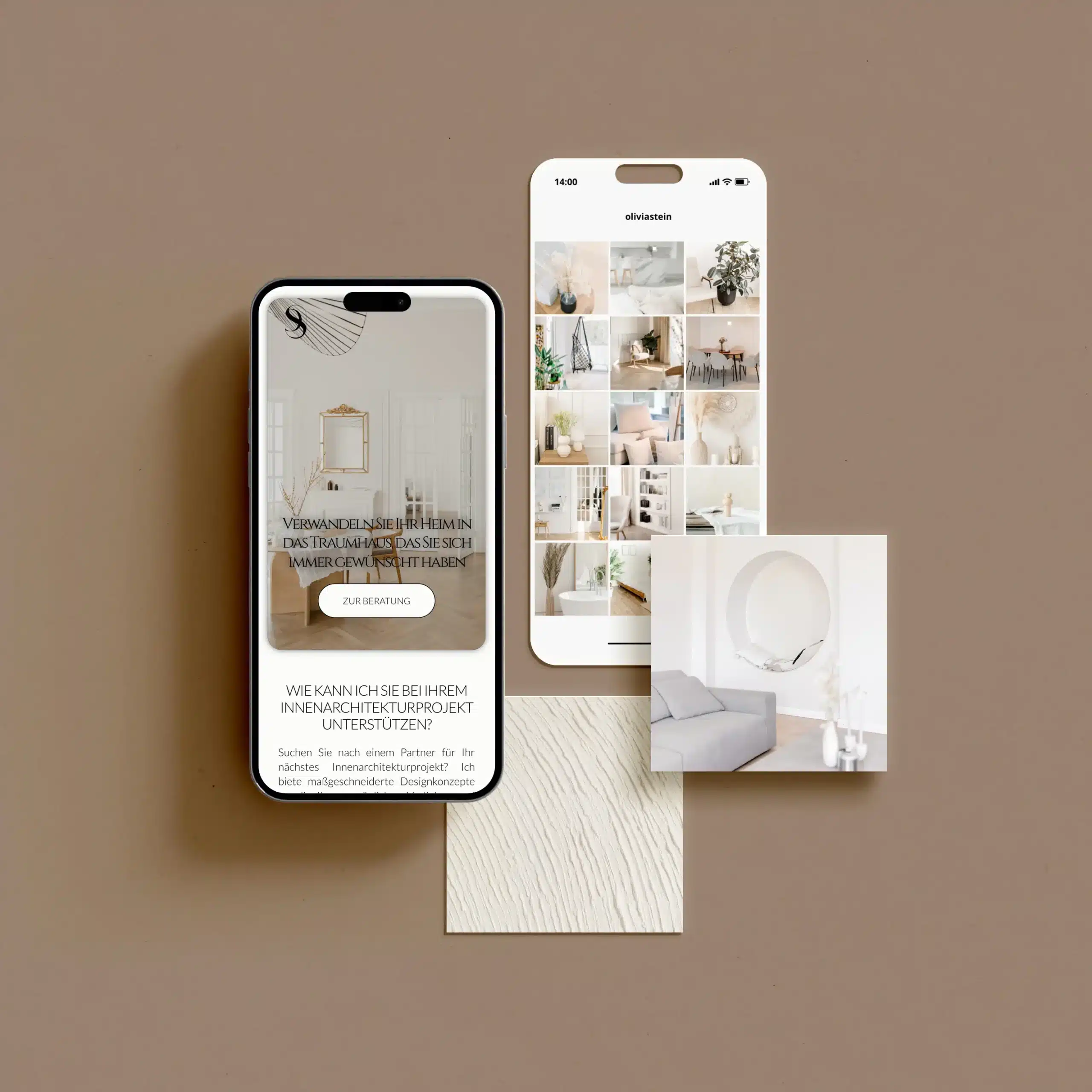
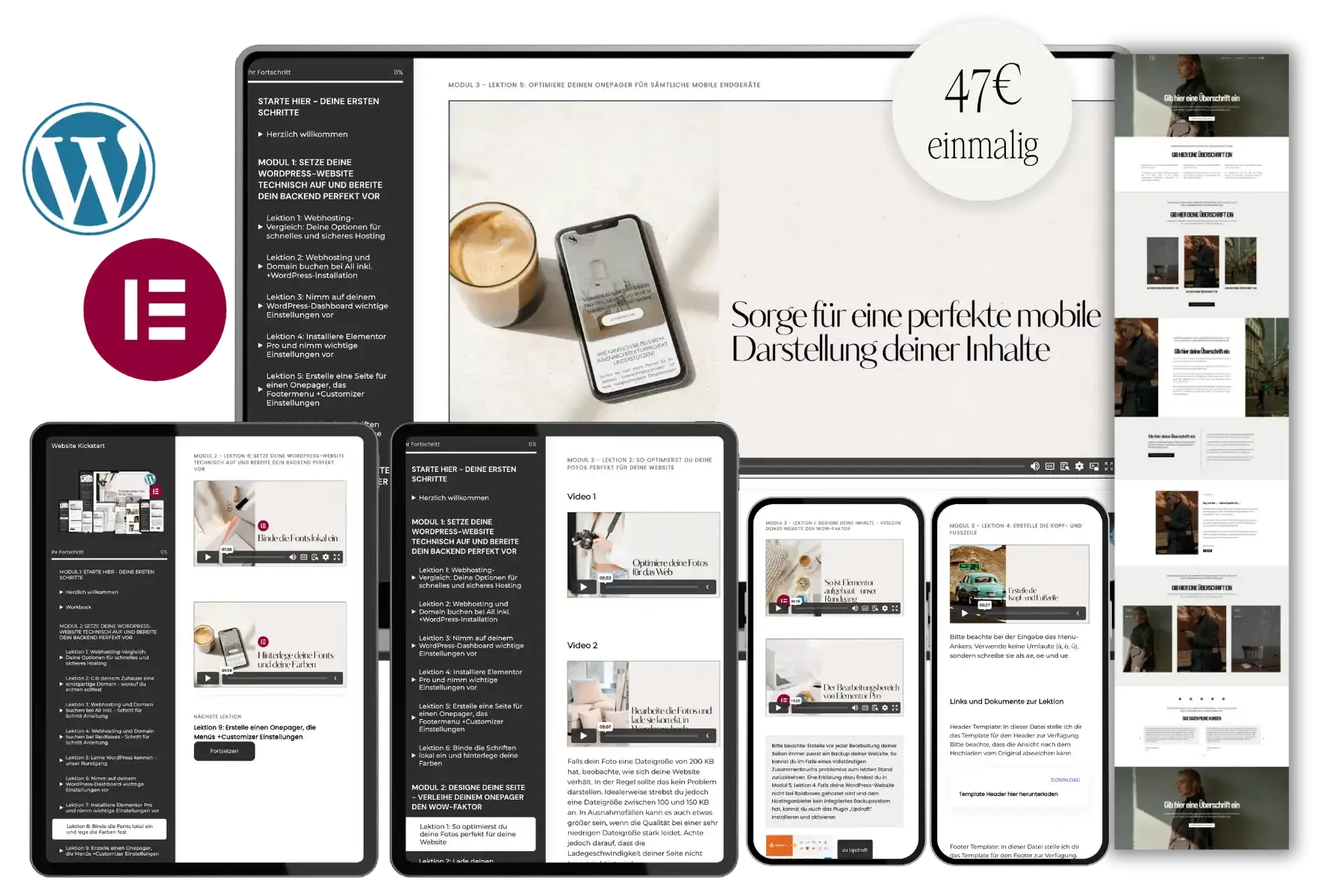
So könnte deine Mini-WebSEITE (Onepager) aussehen:




Was wäre, wenn du das alles im Handumdrehen und innerhalb weniger Tage erledigen könntest, statt Monate zu brauchen?
1
Launche deine Ein-Seiten-Website innerhalb weniger Tage statt in mehreren Monaten
Wie wäre es für dich, wenn du deine Mini-Website endlich mit einem konkreten Fahrplan erstellen und für deine Wunschkunden sichtbar machen könntest?
2
Verliere keine Zeit mit der Technik – konzentriere dich darauf, dein Business wie gewohnt voranzutreiben
Wie wäre es für dich, wenn du dich nicht mit Dingen herumschlagen müsstest, für die du eigentlich keine Zeit hast? Schließlich hast du ganz andere Prioritäten, anstatt dich mit der Technik herumzuärgern und zu hoffen, dass alles funktioniert.
Ungefähr 8 Stunden erhielt ich von Jessica eine Nachricht auf Instagram:

3
Geh mit deinem Onepager live
Stell dir vor, du kannst endlich deine technischen Probleme hinter dir lassen und mit deinem Angebot auf einer Ein-Seiten-Website für deinen Wunschkunden sichtbar werden, ohne monatelang an einer endlosen Website zu arbeiten.

Hey ich bin Lya und mein Ziel ist: Mit dir zusammen eine professionelle Website zu erstellen, die einen bleibenden Eindruck hinterlässt. Und verkaufsstark ist.
Im Jahr 2015 bekam ich meinen ersten Webdesign-Auftrag: eine Website für einen Gastronomen mit einer coolen Cocktailbar. Also packte ich meine Nikon-Kamera und schoss tonnenweise Fotos – von den Barkeepern, der Bar und allem, was dazugehörte.
Ich wollte keine 08/15-Website, die einfach schnell online gestellt wird. Mein Ziel war es, eine Website zu erstellen, das so stark wirkt, dass die Gäste denken: „Da müssen wir unbedingt hin!“
Die Bilder habe ich stundenlang in Photoshop bearbeitet, bis sie perfekt waren. Doch als ich versuchte, sie auf der Plattform hochzuladen, merkte ich schnell: Die Software ließ mir kaum Spielraum, meine Ideen so umzusetzen, wie ich es wollte.
Ab diesem Moment wusste ich: Da muss etwas anderes her – und so begann mein Herz für WordPress zu schlagen.
Heute konzentriere ich mich darauf, Websites zu erstellen, die nicht nur funktional sind, sondern auch echte Wow-Momente schaffen. Mein Ziel? Verkaufsstarke Websites mit WOW-Effekt, die du lieber als Anlaufstelle für Interessenten nutzt – anstatt nur deinen Instagram-Account zu teilen.
Ich freue mich darauf, mit dir loszulegen 🌿🌳


- Topaktuelle Inhalte: Alle Kursmaterialien werden fortlaufend umfassend aktualisiert (zuletzt im April 2025)
- Schritt-für-Schritt-Anleitungen: Von der Wahl des passenden Webhostings bis zur Veröffentlichung deines Onepagers. Du wirst sicher durch jeden einzelnen Schritt geführt.
- Melde dich an und erhalte sofort direkten Zugriff auf den gesamten Kursinhalt
- 🎁 Bonus 1: Fertige Vorlagen Onepager komplett fertig vorbereitet, mit Kopf- und Fußzeile mit Elementor. Einfach hochladen und an dein Design anpassen. Spare dir Stunden an Arbeit!
- 🎁 Bonus 2: Foto-Optimierung fürs Web Lerne, wie du Bilder richtig komprimierst und hochlädst, um SEO und Ladegeschwindigkeit deiner Website messbar zu verbessern.
- 🎁 Bonus 3: Schriften DSGVO-konform einbinden Erfahre, wo du rechtssichere Schriften findest und wie du sie korrekt verwendest.
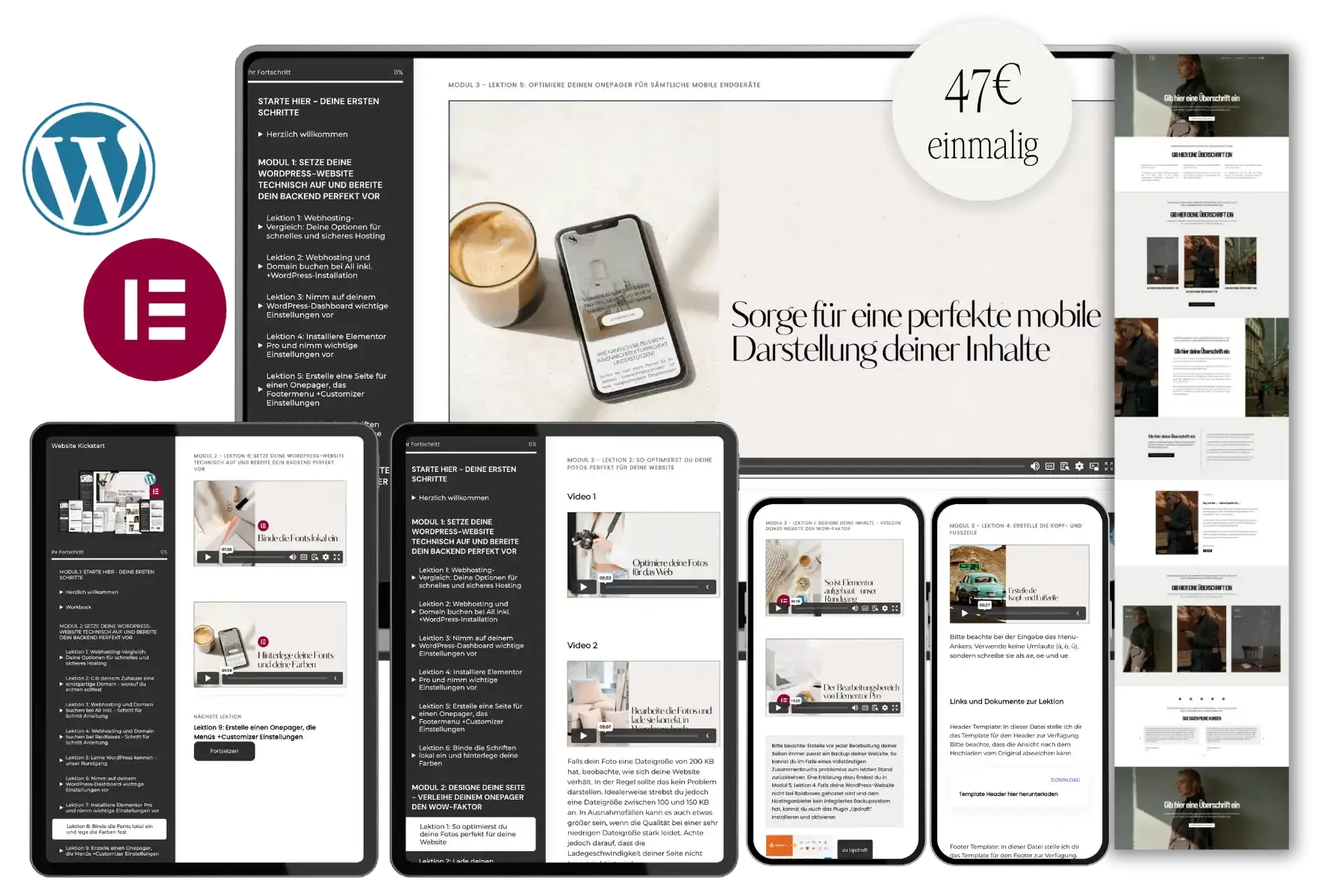
Einmalzahlung
47,- €
netto
Melde dich an und erhalte sofort direkten Zugriff auf den gesamten Kursinhalt
Sichere Bezahlung über:





"Innerhalb von 4 Tagen konnte ich das Projekt abschließen"
„Meine Website wurde einfach nicht fertig. Der Umgang mit Elementor und den technischen Einstellungen hat mich überfordert, und ich hatte große Schwierigkeiten damit. Innerhalb von 4 Tagen konnte ich das Projekt abschließen. Dank Lyas klaren Anleitungen und Videos erstellte ich meine Website schnell. Ich bin zufrieden mit dem Ergebnis und freue mich auf die Reise in die Sichtbarkeit!“ 🎉
Barbara Dilsiz, Social Media Managerin
"Mit diesem neuen und überzeugenden Auftritt konnte ich schon neue Kunden gewinnen"
„Mit diesem neuen und überzeugenden Auftritt konnte ich schon neue Kunden gewinnen, die sich nun auch den nächsten Schritt trauen und zusammen mit mir in die Sichtbarkeit gehen. Ich kann euch Lya von Herzen empfehlen, wenn auch ihr den Wunsch habt, euer Herzensprojekt Sichtbar zu machen, dann ist sie definitiv die richtige Ansprechpartnerin, die euch mit viel Liebe zum Detail, den Traum von der eigenen Website erfüllt.“
Beatrice Bär, Expertin für Farbe, Style und Sichtbarkeit
PROBLEM
Ihre Website war nicht mehr vorhanden, und sie brauchte dringend eine schnelle und effiziente Lösung, um ihre Website wiederherzustellen.
LÖSUNG
Durch den Kurs fand sie die zeitsparende Lösung. Sie kann nun selbst Inhalte ändern, auch spontan, ohne auf jemanden angewiesen zu sein. Die Sorge, das Thema Website selbst anzugehen, stellte sich als halb so wild heraus.
ERGEBNIS
Sie ist so erleichtert, dass das Thema erledigt ist und das auf eine so einfache und schnelle Weise. Sie fühlt sich glücklich und entspannt, da ihre Website ihren Online-Auftritt stärkt und mehr Vertrauen weckt. Sie empfiehlt den Kurs von ganzem Herzen weiter.

„Mit dem Kurs von Lya fand ich DIE zeitsparende Lösung für mich. Ich kann nun selber Inhalte ändern, auch mal spontan, ohne von jemandem abhängig zu sein.“
Nicole Valent, Virtuelle Assistentin
PROBLEM
Ihre Website wollte einfach nicht fertig werden. Der Umgang mit Elementor und den technischen Einstellungen überforderte sie, und sie hatte große Schwierigkeiten, das Projekt abzuschließen.
LÖSUNG
Endlich konnte sie das Projekt abschließen. Durch meine klaren Anleitungen und Videos konnte sie ihre Website schnell erstellen.
ERGEBNIS
Sie ist sehr zufrieden mit dem Ergebnis und freut sich jetzt auf die Reise in die Sichtbarkeit.

„Innerhalb von wenigen Tagen konnte ich das Projekt abschließen. Dank Lyas klaren Anleitungen und Videos erstellte ich meine Website schnell.“
Barbara Dilsiz, Social Media Managerin
PROBLEM
Vor dem Kurs hatte sie bereits seit über 3 Monaten an ihrer Website gebastelt und fast die Hoffnung aufgegeben.
LÖSUNG
Mein Kurs war ihre Rettung. Innerhalb weniger Tage konnte sie ihren Onepager erstellen und hatte wieder Spaß daran, an ihrem Onlineauftritt zu arbeiten.
ERGEBNIS
Sie ist einfach nur begeistert von dem Kurs und empfiehlt ihn von Herzen weiter.

„Vor dem Kurs hatte ich bereits seit über 3 Monaten an meiner Website gebastelt, ich hatte schon fast die Hoffnung aufgegeben, aber Lya ́s Kurs war meine Rettung.“
Jessica Schoendorfer, Marketing Managerin
"Endlich konnte ich einen ganz großen wichtigen Haken auf meiner To-Do-Liste setzen"
„Endlich konnte ich einen ganz großen wichtigen Haken auf meiner To-Do-Liste setzen! Ich fühle mich so glücklich und entspannt, da eine Website den Online-Auftritt stärkt und mehr Vertrauen weckt. Danke, Lya, ich empfehle den Kurs von ganzem Herzen weiter! 🤍 „
Nicole Valent, Virtuelle Assistentin
"Ich erstellte innerhalb weniger Tage meinen Onepager"
„Vor dem Kurs hatte ich bereits seit über 3 Monaten an meiner Website gebastelt, ich hatte schon fast die Hoffnung aufgegeben, aber Lya ́s Kurs war meine Rettung. Ich erstellte innerhalb weniger Tage meinen Onepager. Ich hatte tatsächlich wieder Spaß an meinem Onlinauftritt zu arbeiten. Ich bin einfach nur begeistert von dem Kurs und kann ihn von Herzen nur empfehlen. Super aufgebaut und Lya erklärt es einfach so gut. „
Jessica Schoendorfer, Marketing Managerin

"Ich hab fast ein Jahr alleine daran rumgebastelt und bin kein Stück weiter gekommen und dein Kurs hat alles verändert!"
“Ich will dir hiermit ein riesengroßes Dankeschön aussprechen!!! Ich hab deinen ganzen Kurs durchgearbeitet und jetzt tatsächlich meine Website fertig 🤩 Naja, fast fertig, aber ich kann sie wahrscheinlich nächste Woche live schalten 🥳 Ich hab fast ein Jahr alleine daran rumgebastelt und bin kein Stück weiter gekommen und dein Kurs hat alles verändert! Tausend Dank dafür! Du machst echt ganz tolle Arbeit! Ich bin so froh, dass ich dich entdeckt habe 🤗“
Tina Bouallegue, Lehrerin für Deutsch als Fremdsprache
📸 Foto © Sophie Brand

"Ich bin jetzt online!"
„Hat wunderbar geklappt, wie immer bei deinen tollen Erklärungen! Ich bin jetzt online! Ich möchte mich ganz herzlich für deinen Kurs und deinen Support bedanken, er war Gold wert! Ich hab dich auch schon weiterempfohlen“
Sabine Fallica, Heilpraktikerin

"Der Blog kreiert wesentlich mehr Traffic"
„Ich bin wirklich super zufrieden mit dem Ergebnis – optisch, aber auch zahlenmäßig. Der Blog kreiert wesentlich mehr Traffic als die Einbindung davor, das macht mich richtig glücklich.“
Vanessa Betti, Deutschlehrerin

"Ich konnte schon neue Kunden gewinnen"
“Mit diesem neuen und überzeugenden Auftritt konnte ich schon neue Kunden gewinnen, die sich nun auch den nächsten Schritt trauen und zusammen mit mir in die Sichtbarkeit gehen. Ich kann euch Lya von Herzen empfehlen, wenn auch ihr den Wunsch habt, euer Herzensprojekt Sichtbar zu machen, dann ist sie definitiv die richtige Ansprechpartnerin.“
Beatrice Bär, Modedesignerin

"Viele neue Erkenntnisse"
“Ich möchte Lya ganz doll danken für diese 8 Wochen. Sie haben mir sehr viele neue Erkentnisse gebracht. Vielen lieben Dank“
Ines Rosinke

Einführung
Zu Beginn erfährst du, worauf es ankommt, damit du top vorbereitet bist und das Maximum aus dem Kurs mitnimmst.
- Nach Abschluss dieses Abschnitts bist du optimal auf die kommenden Module vorbereitet

Modul 1
Du erfährst, wie du ein zuverlässiges und schnelles Webhosting und eine Domain buchst, damit dein Onepager immer erreichbar ist. Vermeide die großen Spar- und Denkfehler.
Hinterlege einen starken Start mit einer effektiven Vorbereitung deines Backends und vermeide die ersten typischen Fehler.
Das klären wir in Modul 1:
In dieser Lektion zeige ich dir, wie du ein schnelles Webhosting buchst, es mit einer neuen Domain verknüpfst und mit deiner Website verbindest.
Du erfährst, wie du den Pagebuilder Elemetor Pro installierst und alle wichtigen Einstellungen vornimmst.
Gemeinsam hinterlegen wir deine Farben und Schriften fest und speichern deine Schriftarten DSGVO-konform ab.
Du wirst erfahren, wie du deinen Onepager hochlädst und ihn an dein Design anpasst.
Du erstellst eine Kopf- sowie eine Fußzeile, erstellst das Navigationsmenü und legst die Startseite mit deiner Haupt-URL fest.
- Nach Modul 1 hast du einen sicheren Start hingelegt, Spar- und Denkfehler vermieden und dein Backend effektiv vorbereitet.

Modul 2
Du lernst Schritt für Schritt, wie du das erstellte Onepager-Template sowie die Templates für Kopf- und Fußzeile korrekt hochlädst, an dein Design anpasst, deine Fotos hinzufügst und die Menüs passend miteinander verknüpfst.
Das klären wir in Modul 2:
- du erfährst, wie du dein Onepager-, Kopf- und Fußzeilen-Template hochlädst und an dein Design anpasst.
- du lernst, wie du Fotos optimal für das Web vorbereitest
- warum du niemals beliebige Bilder hochladen solltest, welches Format ideal ist und wie du Bilder für Suchmaschinen optimierst und Barrierefreiheit berücksichtigst.
- Nach Modul 2 hast du eine Mini-Webseite mit Wow-Effekt erstellt – mit allen wichtigen Abschnitten, die zum Klicken motivieren und genau das bieten, was du für dein Ziel brauchst – ohne Überflüssiges.
So funktioniert der Starter-Kurs:
In 3 einfachen Schritten erklärt
Schritt 1: Einführung
Zu Beginn erfährst du, worauf es ankommt, damit du top vorbereitet bist und das Maximum aus dem Kurs mitnimmst.
Schritt 2: Technische Aufgaben
Im nächsten Schritt buchst du dein Webhosting und deine Domain und richtest die Grundeinstellungen im WordPress-Backend ein. Außerdem laden wir die Schriftarten hoch (DSGVO-konform) und legen deine Farben fest, passend zu deinem Branding.
Schritt 3: Templates hochladen und gestalten
In diesem Modul lädst du die Templates für deinen Onepager, Header und Footer hoch und passt sie an dein Design an. Außerdem erfährst du, wie du deine Texte hinzufügst, um deine Botschaft klar und ansprechend zu kommunizieren.
FAQ
Was genau ist ein Onepager?
Ein Onepager ist eine Website, die aus nur einer einzigen Seite besteht.
Alle Informationen sind auf dieser einen Seite angeordnet, sodass Besucher einfach nach unten scrollen können, um alles zu sehen. Dies macht die Navigation einfach und direkt, ideal für einfache Präsentationen von Angeboten oder Dienstleistungen.
Warum empfiehlst du, mit einem Onepager zu starten?
Ich empfehle dir, mit einem Onepager zu starten, weil es super einfach und schnell geht, aber die Qualität beibehalten wird.
Du kannst alle wichtigen Informationen auf einer einzigen Seite zusammenfassen, was die Sache klar und verständlich macht.
So bist du in kurzer Zeit online und sichtbar, ohne dich mit einer komplizierten Website herumschlagen zu müssen. Außerdem ist es benutzerfreundlich: Besucher können einfach scrollen und finden sofort, was sie suchen. Und das Beste ist, es kostet weniger und du kannst jederzeit etwas ändern oder hinzufügen.
Also, perfekt für den Anfang!
Wie wird der Onepager erstellt?
Im Website Kickstart zeige ich dir, wie du mithilfe meines Elementor-Templates dieses hochlädst und an dein Branding anpasst. Für dieses Thema habe ich ein ausführliches Anleitungsvideo erstellt, das dich Schritt für Schritt durch den Prozess führt.
Kann ich nach dem Website Kickstart meine Website weiter ausbauen?
Ja, nach dem Website-Kickstart kannst du aus deinem Onepager heraus die gesamte Website erstellen.
Das bedeutet, dass du weitere Seiten wie zum Beispiel eine „Über mich“-Seite, eine Kontaktseite, einen Blog und weitere beliebige Seiten erstellen kannst. Diese kannst du dann, wenn du bereit bist, nach und nach online stellen.
Wenn du deine Website professionell und vollständig gestalten möchtest, kannst du mit meinem Webtastisch-Onlinekurs weiterarbeiten.
Dieser weiterführende Kurs gibt dir alle Werkzeuge an die Hand, um eine leistungsstarke, rechtssichere und beeindruckende Website zu erstellen.
Du kannst also zunächst mit meinem Website-Kickstart beginnen und danach mit meinem Webtastisch-Kurs weitermachen.
Im Webtastisch-Onlinekurs lernst du:
- DSGVO-konforme Anpassungen: Wie du Cookie-Banner, Checkboxen, Impressum und Datenschutzerklärung einrichtest (ohne Rechtsberatung)
- Anmeldeformulare und Popups: Erstellen und korrekt verknüpfen
- Blog-Integration: Blogarchiv und Blogartikel-Seite gestalten
- Erstellung wichtiger Seiten: „Über mich“, Kontakt, Angebot, 404-Seite
- Wichtige Plugins: Für Performance und ein reibungsloses Funktionieren deiner Website
- Sicherheitsvorkehrungen: Damit deine Website optimal vor Cyberangriffen geschützt ist
- Responsive Optimierung: Damit deine Seite auf allen Geräten perfekt aussieht
Das Beste: Wenn du am Website-Kickstart teilnimmst, wird dir ein Betrag von 150 € gutgeschrieben.
Schreib mir einfach eine kurze E-Mail oder schau im Website-Kickstart-Onlinekurs vorbei. Dort findest du den direkten Link zur „Webtastischen Website“ – bereits mit dem abgezogenen Invest.
Kann ich zunächst mit dem Website-Kickstart-Kurs starten und im Anschluss den Webtastisch-Kurs hinzufügen?
Ja, du kannst auf jeden Fall zuerst mit dem Website-Kickstart-Kurs starten und danach den Webtastisch-Kurs anhängen.
Der Website-Kickstart hilft dir, schnell eine gute Grundlage für deine Website zu schaffen, den du dann nach und nach ausbauen kannst.
Wenn du damit durch bist, kannst du mit dem Webtastisch-Kurs weitermachen, um deine Website dann richtig professionell und vollständig zu gestalten.
Im Webtastisch-Kurs bekommst du alles, was du brauchst, um deine Seite rechtssicher, schnell und perfekt für alle Geräte zu machen – von der DSGVO-konformen Anpassung bis hin zur Performance-Optimierung.
Das ist die perfekte Kombination: Du startest schnell und baust deine Seite Schritt für Schritt weiter aus.
Wenn ich bereits beim Website-Kickstart-Kurs dabei war und nun mit dem Webtastisch-Kurs weitermachen möchte, wird der Betrag dann gutgeschrieben?
Wenn du am Website-Kickstart teilnimmst, wird dir ein Betrag von 150 € gutgeschrieben
Welche Werkzeuge brauche ich, um mit dem Mini-Kurs zu arbeiten?
Du benötigst eine stabile Internetverbindung sowie einen Laptop oder Computer.
Ich empfehle dir, den Kurs nicht auf einem iPad oder Handy durchzuführen, da die Bedienung und Benutzererfahrung auf diesen Geräten stark eingeschränkt sind.
Kann ich am Kurs teilnehmen, wenn ich bereits eine WordPress-Website habe?
Wenn deine WordPress-Website chaotisch aussieht und du nicht weißt, was du tun musst, dann ist dieser Kurs wahrscheinlich genau das Richtige für dich. Wenn du bereit bist, mit einer einzigen Seite online zu gehen, dir die Tools Schritt für Schritt anzueignen und im Hintergrund an deiner Website zu arbeiten (die komplette Website-Erstellung wird im Kurs nicht behandelt), dann bist du hier genau richtig. Falls du jedoch bereits eine gut strukturierte Website mit mehreren Seiten hast und nur kleinere Änderungen vornehmen möchtest, könnte dieser Kurs für dich weniger geeignet sein.
Kann ich das von dir bereitgestellte Template auch ändern?
Ja, auf jeden Fall! Das Template habe ich mit viel Überlegung erstellt, speziell für Coaches, Berater und Dienstleister.
Du kannst es jedoch ganz nach deinen Wünschen anpassen, je nach deiner Erfahrung mit dem Pagebuilder Elementor Pro. Ich habe das Template so konzipiert, dass du dich Schritt für Schritt herantasten kannst, ohne sofort ein riesiges Wissen aneignen zu müssen. Denn genau das schreckt viele Teilnehmer ab und führt dazu, dass ihre Website nie online geht oder einfach „liegen bleibt“. Mit diesem Template kannst du in deinem eigenen Tempo arbeiten und deinen Onepager erfolgreich umsetzen.
Wenn du ganz bei null anfängst, wirst du wahrscheinlich zunächst ohne große Änderungen am Template starten. Später, wenn du fortgeschrittener bist und mehr Erfahrung gesammelt hast, kannst du das Template nach deinen Wünschen anpassen.
Unser Ziel: Mit einem Onepager schnell und unkompliziert, aber trotzdem qualitativ hochwertig zu starten. Und unsere Message an die Wunschkunden zu bringen.
Mit welchen Kosten muss ich im Kurs rechnen?
1. Du erstellst die Website auf WordPress.org, was bedeutet, dass du ein sicheres und schnelles Webhosting benötigst. Im Kurs zeige ich dir zwei Optionen und empfehle dir das Webhosting, das ich dir ans Herz lege. Die Kosten belaufen sich auf etwa 7 Euro pro Monat für das Webhosting (die ersten drei Monate sind sogar komplett kostenlos). In diesem Paket sind 5 Domains inklusive – ohne Aufpreis.
2. Der Onepager wird mit dem Pagebuilder Elementor Pro erstellt. Im Kurs steht dir meine Vorlage (der Onepager) ohne Aufpreis zur Verfügung. Ich empfehle dir, jährlich in den Elementor Pagebuilder zu investieren. Dieser kostet 59 USD pro Jahr (ca. 55 Euro jährlich). Auf den Monat heruntergebrochen sind das etwa 4,50 Euro. Weitere Informationen findest du hier.
Alternativ kannst du die Elementor Pro Lizenz auch direkt über mich zu einem vergünstigten Preis erwerben. Da ich mehrere Websites betreue und über Agenturlizenzen verfüge, kann ich die Lizenz zu einem reduzierten Preis weitergeben. Du zahlst nur 45 Euro pro Jahr statt der regulären 59 USD (ca. 55 Euro)
Du erhältst das Advanced Solo Paket anstelle des Essential Pakets. Mit dem Advanced Solo Paket stehen dir deutlich mehr Funktionen zur Verfügung, die deine Gestaltungsmöglichkeiten erweitern. Normalerweise kostet das Advanced Solo Paket 79 USD pro Jahr, aber über mich kannst du es, wie erwähnt, für nur 45 Euro für ein Jahr beziehen.
Warum nicht einfach die kostenlose Version von Elementor verwenden?
Elementor ist ein sehr beliebtes Tool und hat in den letzten Jahren einen großen Boom erlebt. Vor vier Jahren waren in der kostenlosen Version noch viele Widgets verfügbar. Kurz gesagt: Man konnte schon mit der kostenlosen Version viele Funktionen umsetzen. Heute hat sich das jedoch geändert. Mit der kostenlosen Version stößt man schnell an Grenzen und beginnt, herumzuexperimentieren, z. B. durch die Installation zusätzlicher Plugins. Das kann allerdings dazu führen, dass das Backend langsamer wird oder Verknüpfungen nicht mehr funktionieren.
Ich habe alles gründlich getestet und muss sagen: Da investiert man lieber einmal im Jahr sinnvoll (umgerechnet auf den Monat sind es ca. 4,50 Euro), um die Website so zu gestalten, wie man es möchte. Wenn du die kostenlose Version nutzen möchtest, musst du, wie gesagt, vieles zusätzlich installieren und ausprobieren – und darauf hoffen, dass es funktioniert.
Es wird gesagt, dass Elementor die Website verlangsamt. Ich bin mir unsicher, ob ich deswegen dabei sein soll.
Diejenigen, die behaupten, Elementor verlangsamt die Website, haben leider keine Ahnung, wie man mit dem Pagebuilder richtig umgeht.
Weißt du, ich arbeite jetzt schon seit vielen Jahren mit diesem Pagebuilder, und sowohl meine Website als auch die meiner Kunden laufen super!
Es ist wirklich wichtig, dass du verstehst: Wenn du weißt, wie du damit umgehen musst, kannst du echt tolle Ergebnisse erzielen – genau wie mit jedem anderen Tool auch. Lass dir bitte nicht so einen Unsinn einreden.
Tipp: Eine schnelle Website beginnt mit den ersten technischen Schritten, wie der Auswahl des Webhostings und der Optimierung deiner Bilder.
Und genau diese Punkte schauen wir uns im Mini-Kurs an.
Warum Elementor Pro?
Elementor ist ein super benutzerfreundliches Tool, mit dem du deine Seiten ganz einfach per Drag-and-Drop erstellen kannst. Das bedeutet, dass du kein Wissen in HTML, CSS oder JavaScript brauchst. Es wäre auch nicht zielführend, dir zu zeigen, wie man eine Website auf diese Weise programmiert.
Ich nutze diesen Pagebuilder sowohl bei meinen 1:1-Kunden als auch bei meinen Kursteilnehmern, damit sie die Website nach unserer Zusammenarbeit vollständig selbst bedienen können.
Welche Themen werden im Website Kickstart nicht behandelt?
Im Kurs erfährst du, wie du mit einem Onepager schnell und unkompliziert live gehen kannst, ohne monatelang an einer gesamten Website zu arbeiten. Das spart dir nicht nur Zeit, sondern schont auch deine Nerven!
Bevor du live gehst, gibt es nur eine kleine Aufgabe für dich: das Cookie-Banner einrichten, wenn nötig.
Darf ich wissen, welche Lektionen behandelt werden?
MODUL 1: Deine ersten Schritte und Workbook ausfüllen
MODUL 2: SETZE DEINE WORDPRESS WEBSITE TECHNSICH AUF UND BEREITE DEIN BACKEND PERFEKT VOR
Lektion 1: Webhosting-Vergleich: Deine Optionen für schnelles und sicheres Hosting
Lektion 2: Gib deinem Zuhause eine einzigartige Domain – worauf du achten solltest
Lektion 3: Webhosting und Domain buchen bei All inkl. – Schritt für Schritt Anleitung
Lektion 4: Webhosting und Domain buchen bei Raidboxes – Schritt für Schritt Anleitung
Lektion 5: Lerne WordPress kennen – unser Rundgang
Lektion 6: Nimm auf deinem WordPress-Dashboard wichtige Einstellungen vor
Lektion 7: Installiere Elementor Pro und nimm wichtige Einstellungen vor
Lektion 8: Binde die Schriften lokal ein und lege die Farben fest
Lektion 9: Erstelle eine Seite für deinen Onepager, das Footermenu +Customizer Einstellungen
MODUL 3: DESIGNE DEINE SEITE – VERLEIHE DEINEM ONEPAGER DEN WOW-FAKTOR
Lektion 1: So ist Elementor Pro aufgebaut – unser Rundgang
Lektion 2: So optimierst du deine Fotos perfekt für das Web (SEO und Barrierefreiheit)
Lektion 3: Lade dein One-Pager-Template hoch und designe es mit WOW-Effekt
Lektion 4: Erstelle den Header und Footer
Lektion 5: Optimiere deinen Onepager für sämtliche mobile Endgeräte
Lektion 6: Schalte deinen Onepager live
Wie genau gestaltet sich der Mini-Kurs?
Der Mini-Kurs befindet sich in einem Mitgliederbereich auf ThriveCart und besteht aus Videolektionen. Die Lektionen bauen aufeinander auf und folgen einem klaren roten Faden – von Lektion zu Lektion.
Du erhältst von mir ausführliche Videoanleitungen, die dir helfen, die ersten technischen Schritte zu meistern. In den ersten Lektionen wirst du die Grundlagen lernen. Danach nutzt du das Template, das ich mit viel Liebe für dich erstellt habe, und passt es Schritt für Schritt an dein Design an – ganz ohne Technikfrust. Mit der Zeit und deinen eigenen Erfahrungen kannst du das Template dann immer weiter nach deinen Wünschen gestalten.
Bitte beachte, dass in diesem Kurs nicht im Detail erklärt wird, wie du alle Widgets und Elemente mit dem Pagebuilder hinzufügst und bearbeitest oder zusätzliche Seiten erstellst. Der Fokus liegt stattdessen auf den wesentlichen Schritten, um das Onepager-Template sowie den Header und Footer an dein Design (Schriften, Farben, Fotos, Texte) anzupassen.
Wie intensiv gehen wir auf das Thema DSGVO-Konformität ein?
Im Mini-Kurs zeige ich dir Schritt für Schritt, wie du Schriftarten – am Beispiel von Google Fonts – DSGVO-konform in deinem WordPress-Dashboard hochlädst.
Das Thema Cookie-Banner sowie die Erstellung deines Impressums und der Datenschutzerklärung werden in meinem großen Online-Kurs Webtastisch detailliert unter die Lupe genommen.
Wird auch auf SEO (Suchmaschinenoptimierung) eingegangen?
SEO ist ein sehr umfangreiches Thema, zu dem ich einen eigenen Online-Kurs erstellen könnte. Dazu gehören Themen wie Keyword-Recherche, die Grundoptimierung der gesamten Website, Blogartikel, Ankerlinks und viele weitere Aspekte. All diese Themen würden den Rahmen des Mini-Kurses sprengen, da du mit einem Onepager, also nur einer Seite, startest.
Allerdings zeige ich dir in einer ausführlichen Lektion, wie du Fotos für das Web korrekt optimierst, sie in deinem Backend hochlädst und für Suchmaschinen optimierst, dabei aber auch die Barrierefreiheit berücksichtigst.
Erhalte ich auch Support, wenn ich eine Frage habe?
Dieser Kurs ist ein reiner Selbstlernkurs. Du kannst bei Rückfragen zum Kursinhalt freiwillig per E-Mail Kontakt aufnehmen. Eine systematische Betreuung oder Überprüfung deines Lernfortschritts ist nicht Bestandteil des Onlinekurses.
Wie lange habe ich Zugriff auf den Kurs und profitiere ich auch von allen Updates?
Du hast Zugriff auf den Kurs, solange es mich und mein Business gibt. Zudem profitierst du von allen zukünftigen Updates, die ich regelmäßig hinzufüge, um den Kurs aktuell und wertvoll zu halten.
Ich habe eine bestehende Domain und möchte diese gerne mit WordPress verknüpfen. Werden wir dieses Thema auch gemeinsam durchgehen?
Im Kurs zeige ich dir, wie du bei Anbietern wie All-Inkl oder Raidboxes dein Webhosting sowie eine neue Domain buchst und alles korrekt miteinander verbindest.
Bitte beachte, dass wir im Kurs nicht auf die Verknüpfung einer bestehenden Domain bei einem anderen Anbieter eingehen werden.
Falls du eine bestehende Domain bei All-Inkl oder Raidboxes besitzt, kannst du deine WordPress-Website, wie im Video erklärt, damit verknüpfen.
Ist die Erstellung wirklich so einfach?
Es hängt natürlich davon ab, wie motiviert du bist, dir die Tools anzueignen und wie technikaffin du bist. Jeder hat sein eigenes Tempo und lernt auf unterschiedliche Weise.
Ich habe ich den Mini-Kurs so gestaltet, dass auch jemand ohne technische Vorkenntnisse genau versteht, was zu tun ist. Der Kurs führt dich Klick für Klick durch den gesamten Prozess, damit du dich sicher fühlst und ohne Überforderung vorankommst. Es können natürlich immer Fragen auftauchen – und das ist völlig in Ordnung.
Eine meiner ersten Teilnehmerinnen hat am 08.11.2024 in den Mini-Kurs investiert und mir ein paar Stunden später folgendes auf Instagram geschrieben:

Genau das soll der Website-Kickstart ermöglichen:
- Schnell, aber dennoch mit hoher Qualität starten
- Kein endloses „Basteln“ an der gesamten Website
- Während du die vollständige Website im Hintergrund fertigstellst, ist dein Onepager bereits online und macht dein Angebot sichtbar
Wurde deine Frage nicht beantwortet?
Schreib mir jederzeit gerne eine E-Mail an hallo(at)frauwebweiser.ch. Ich melde mich innerhalb von 48 Stunden (an Werktagen) bei dir zurück
Starter-Website an einem Wochenende. Auch als Tech-Panik-Profi!
Bereit, deine Starter-Website in wenigen Tagen live zu schalten?

Möchtest du deine technischen Probleme hinter dir lassen und mit deinem Angebot in wenigen Tagen online sein? Erstelle danach ganz in Ruhe die komplette Website im Hintergrund, während du bereits heute deine Wunschkunden erreichst – ohne monatelanges Herumbasteln